Schopnost uživatelů rychle a intuitivně najít potřebné informace je dnes jedním z rozhodujících faktorů úspěchu digitálních produktů. Za touto schopností se skrývá kvalitně navržená informační architektura (IA) – která je často neviditelná, ale zásadně ovlivňuje uživatelský zážitek na webech či mobilních aplikacích.

Co je informační architektura?
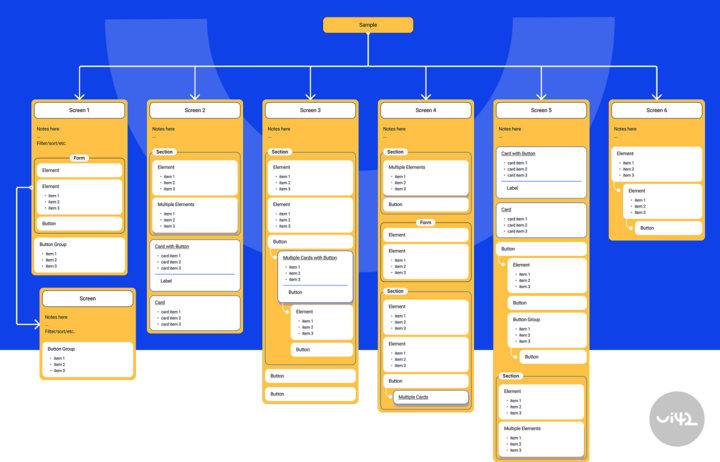
Informační architektura představuje návrh struktury (Structure) a pojmenování informací (Labelling) na webu, webové aplikaci či v softwaru tak, aby podporoval použitelnost a nalezitelnost obsahu. Jde o pořádek v digitálních prostorech - promyšlenou organizaci obsahu, logickou navigaci a intuitivní orientaci, které uživateli dávají smysl.
Je důležité rozlišovat mezi informační architekturou a navigací:
- Informační architektura (IA) je koncepční rámec celé struktury informací a zahrnuje nejen organizaci stránek, ale i označování obsahu a interakci uživatelů
- Navigace představuje již konkrétní prvky uživatelského rozhraní, které umožňují uživatelům dostat se k informacím na webu, např. například horní menu, boční lišty nebo tlačítka.
Paradoxně, dobrá informační architektura je pro uživatele prakticky neviditelná. Uživatelé si ji všimnou pouze tehdy, když nefunguje tak, jak má - když nemohou najít to, co potřebují, nebo jsou na webu či v aplikaci zmatení z velkého množství neuspořádaných informací.
Informační architektura se zaměřuje na tři klíčové oblasti:
1. Uživatelé – Kdo jsou a co potřebují.
2. Kontext – Kde, proč a jak s obsahem interagují.
3. Obsah – S jakým obsahem přicházejí do kontaktu a jak ho využívají.
Tyto tři složky spolu vytvářejí základ pro dobře promyšlenou strukturu webu, která vede k lepšímu uživatelskému zážitku.
Výhody informační architektury
Ignorování informační architektury může vést k drahým chybám, které si později během vývoje vyžádají zdlouhavé a drahé přepracování.
Naopak, kvalitně navržená informační architektura přináší množství výhod již od začátku:
Pro uživatele:
- Efektivnější vyhledávání informací - uživatelé rychleji najdou to, co potřebují
- Snížená frustrace - jasná struktura minimalizuje dezorientaci
- Lepší použitelnost - intuitivní navigace zlepšuje celkový uživatelský zážitek
Pro podniky:
- Zvýšená konverze - uživatelé s větší pravděpodobností dokončí nákup nebo jinou požadovanou akci
- Vyšší produktivita - správně uspořádané informace zlepšují efektivitu práce zaměstnanců
- Nižší marketingové náklady - lepší použitelnost zvyšuje retenci uživatelů
- Lepší hodnocení v SEO - přehledná struktura webu je lépe indexována vyhledávači
- Snížené náklady na podporu - uživatelé si dokáží sami najít odpovědi na své otázky
Základní komponenty informační architektury
Podle knihy Information Architecture for the World Wide Web od Louisa Rosenfelda a Petera Morvilla, efektivní informační architektura stojí na čtyřech základních stavebních blocích:
Organizační systémy
Aby jste porozuměli chování uživatelů a věděli určit jejich hlavní potřeby, pomáhá uživatelský výzkum – například tvorba person nebo metoda card sorting. Ta vám pomůže určit, jak si lidé přirozeně třídí obsah, co jim dává smysl a jak by měla vypadat hierarchie obsahu.
Systémy označování (labelling)
Sem patří pojmenování kategorií, navigační prvky, klíčová slova, odkazy v textu či taxonomie. Konzistentní a výstižné označení obsahu pomáhá uživatelům rychleji pochopit, jak web nebo aplikace funguje – a snadněji najít, co hledají.
Navigační systémy
Uživatel se musí vědět dostat z úvodní stránky až k cíli – ať už přes globální, lokální nebo kontextovou navigaci.
Vyhledávací systémy
Aby uživatelé mohli efektivně vyhledávat, je třeba rozhodnout, jak bude obsah indexován – například podle tématu, typu obsahu nebo cílové skupiny. Testování s reálnými uživateli vám může ukázat, jaké výsledky a filtry jim nejvíce pomáhají najít to, co hledají.
8 principů informační architektury
Dan Brown, uznávaný expert na informační architekturu, definoval osm základních principů, které slouží jako univerzální referenční body pro organizaci digitálních informací:
1. Princip objektů
Na obsah bychom měli pohlížet jako na živý organismus, který má svůj vlastní životní cyklus, vlastnosti a chování. Předtím než se pustíme do jeho uspořádání, je důležité pochopit jednotlivé typy obsahu a to, jak mezi sebou fungují.
2. Princip výběru
Příliš velké množství informací a možností může uživatele zmást. Proto udržujte počet možností na minimu.
3. Princip postupného odhalování
Zobrazujte pouze tolik informací, kolik je potřebné pro dané rozhodnutí. Relevantní informace odhalujte postupně, když jsou potřebné.
4. Princip příkladů
Uveďte příklady, které pomohou uživatelům pochopit, jaký typ obsahu se nachází v dané kategorii. Ukažte, co se skrývá za označením. Používejte zažitý vizuální jazyk.
5. Princip více vstupů
Nezapomínejte, že homepage není jediná stránka, přes kterou se mohou uživatelé dostat na váš web. Bez ohledu na to, z které stránky uživatelé přijdou, měli by vždy být schopni rychle a snadno najít to, co hledají.
6. Princip vícenásobné klasifikace
Nabídněte uživatelům různé způsoby, jak procházet obsahem (např. menu, vyhledávání, kategorie). Obsah by měl být organizován a klasifikován různými způsoby, aby vyhovoval různým uživatelským potřebám.
7. Princip cílené navigace
Navigace musí být jasná, konzistentní a intuitivní. Uživatel by měl jednoduše přecházet mezi sekcemi nebo stránkami. Pomáhají tomu například odkazy, „breadcrumb“ navigace nebo dobře označená tlačítka.
8. Princip růstu
Design by měl být připraven na budoucí růst. Vždy počítejte s tím, že obsahu bude na vaší stránce jen přibývat, proto by měl systém počítat s rozšiřováním – bez toho, aby se stránka stala nepřehlednou nebo chaotickou.
Techniky informační architektury
Jednotný slovník
Konzistentní terminologie je základem dobré informační architektury (IA). Jednotný slovník zajišťuje, že všichni – od vývojářů přes projektové manažery až po koncové uživatele – rozumí pojmům stejně. Osobitně je třeba věnovat pozornost:
- Institucionalizovaným slovům (speciální výrazy typické pro danou organizaci)
- Synonymům (různým výrazům pro stejný koncept)
Metody testování IA
Pro zajištění efektivní informační architektury je důležité testovat ji během celého procesu návrhu:
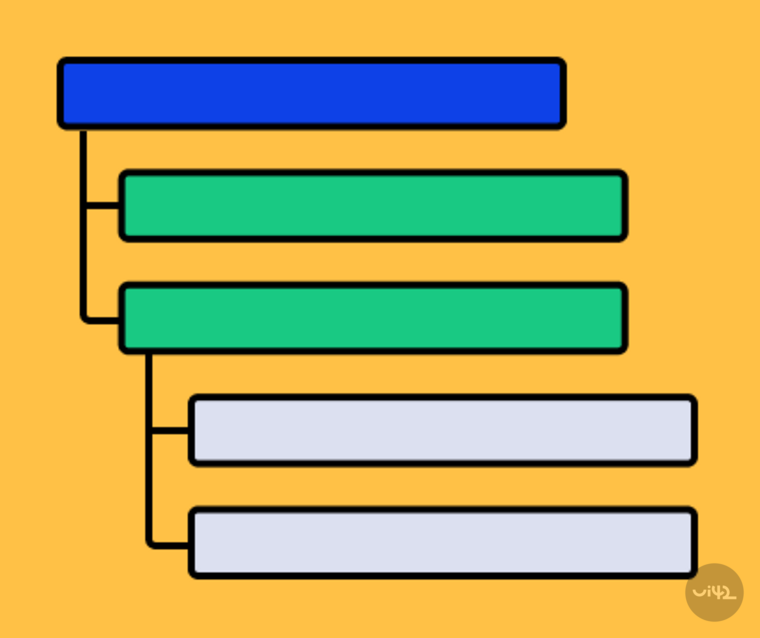
Tree Testing
Tree Testing je efektivní výzkumná metoda, při které se uživatelům prezentuje jen textová hierarchie struktury webu (strom) bez vizuálních prvků s cílem najít konkrétní informace, přičemž se sleduje jejich cesta a úspěšnost hledání.

Tree Testing se ideálně doplňuje s jinými metodami jako Card Sorting (na vytvoření počáteční struktury) a First Click Testing (na testování samotného rozhraní).
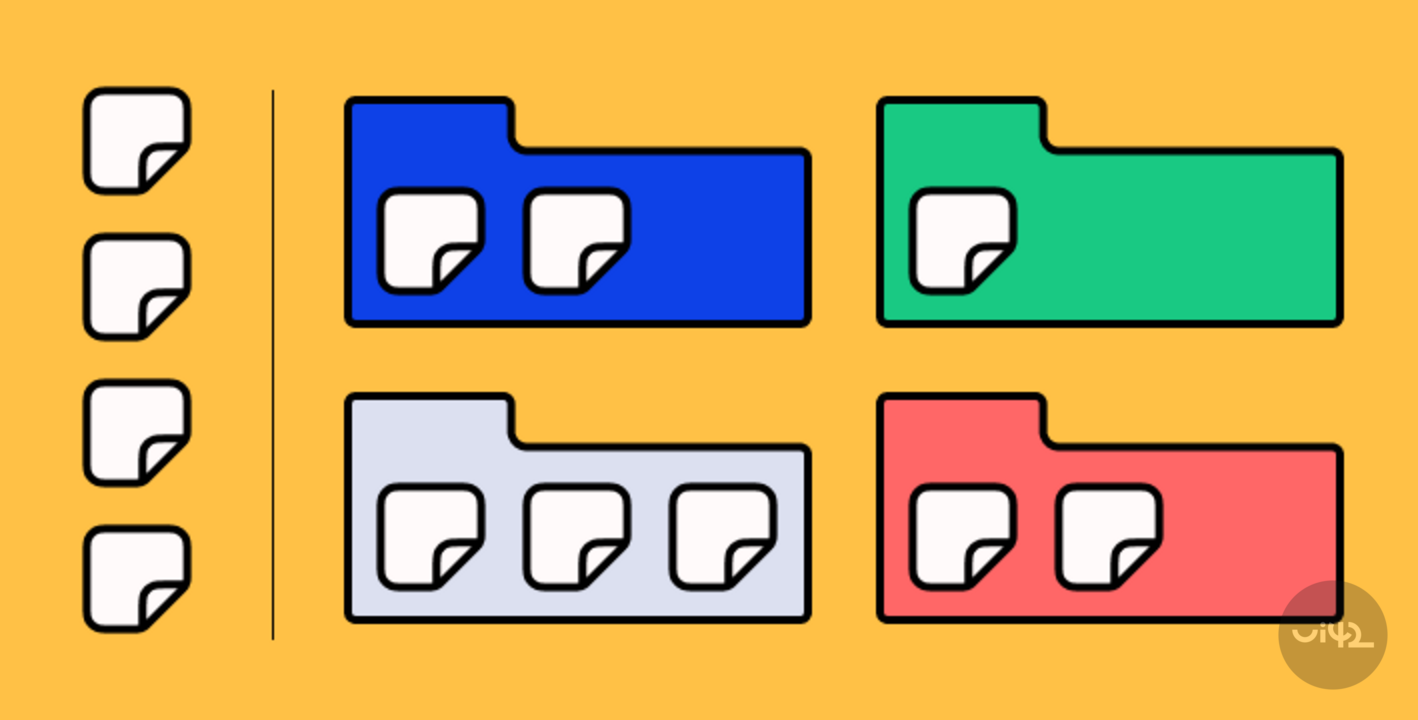
Card Sorting
Card Sorting (třídění karet) pomáhá pochopit, jak uživatelé kategorizují a organizují informace, což je klíčové pro vytvoření intuitivní navigační struktury. Při testu dostanou uživatelé sadu karet s položkami (např. Názvy produktů, kategorie obsahu) a mají je roztřídit do skupin, které jim dávají smysl a následně tyto skupiny pojmenují.

Click Testing
Click Testing umožňuje rychle a efektivně vyhodnotit, kam uživatelé klikají při plnění konkrétních úloh, což je cenné pro optimalizaci navigace a rozložení prvků. Uživatelům se ukáže náhled stránky nebo prototypu, dostanou konkrétní úlohu (např. "Najděte kontaktní informace") a zaznamenává se kam klikli při řešení úlohy.
Testování použitelnosti
Komplexní metoda, která sleduje, jak uživatelé interagují s celým rozhraním, nejen s jeho jednotlivými částmi, a poskytuje hluboký pohled na uživatelskou zkušenost. Testování použitelnosti probíhá v přítomnosti moderátora a celý proces je zaznamenáván.
Nástroje informační architektury
Informační architekti využívají různé nástroje na navrhování a dokumentování IA:
- Nástroje s nízkou přesností (pero a papír)
- Kolaborativní a diagramové nástroje (Realtimeboard, Lucidchart, Xmind, Coggle)
- Nástroje na testování (Tree testing software, card sorting aplikace)
- Wireframing a prototypovací nástroje (Figma, Sketch, Adobe XD)
Jak se organizuje obsah v rámci schématu informační architektury?
Obsah můžeme organizovat podle různých vlastností:
- Téma – kategorizace podle obsahu
- Úloha - uspořádání podle činností uživatele
- Formát – třídění podle typu souboru nebo prezentace
- Uživatelé – organizace podle cílových skupin
- Abeceda – abecední uspořádání
- Čas – chronologické uspořádání
- Geografie – organizace podle místa
- Atributy – třídění podle vlastností
- Tagy – volnější kategorizace pomocí klíčových slov
- Popularita – uspořádání podle návštěvnosti nebo hodnocení
Typy navigace
Dobrá IA využívá kombinaci různých navigačních přístupů:
- Globální – hlavní navigace dostupná z každé stránky
- Lokální – navigace v rámci konkrétní sekce
- Breadcrumbs – zobrazení hierarchické cesty k aktuální stránce
- Utilitární – přístup k funkčním prvkům (přihlášení, vyhledávání)
- Relativní – odkazy na související obsah
- Sociální filtry – navigace založená na chování uživatelů
- Rychlé odkazy (Quick Links) – přímý přístup k populárnímu obsahu
- Mapa stránek (Sitemap) – kompletní přehled struktury
- Procesní (Process) – vedení uživatele krok za krokem
- Stránkování (Pagination) – rozdělení dlouhého obsahu
- Oblak tagů (Tag Cloud) – vizuální znázornění klíčových slov
- Časová osa (Timeline) – chronologické zobrazení
Vyhledávání na komplexnějších webech
Vyhledávání představuje klíčovou součást informační architektury, zejména na rozsáhlých webech.
Principy efektivního vyhledávání
1. Uživatelský proces: Hledání → Filtrování → Třídění
Uživatelé vnímají tyto tři aktivity jako jednu souvislou úlohu:
- Hledání – zadání dotazu pro nalezení relevantního obsahu
- Filtrování – zúžení výsledků podle specifických kritérií
- Třídění – uspořádání výsledků podle relevance, data či jiných parametrů
Design vašeho vyhledávání by měl tento přirozený postup respektovat a usnadňovat plynulý přechod mezi jednotlivými kroky bez nutnosti začínat znovu.
2. Viditelnost a dostupnost vyhledávání
- Umístění – vyhledávání by mělo být na očekávaném místě
- Jasné označení – vyhledávací pole by mělo být jasně identifikovatelné, se zřetelným popisem "Hledat" nebo ikonou lupy
- Dostatečná velikost – šířka vyhledávacího pole určuje, jak dlouhý text může uživatel zadat.
- Vždy viditelné vyhledávání – neskrývejte vyhledávání za ikonu na desktopových verzích; na mobilních zařízeních zvažte vždy viditelné vyhledávací pole pro weby s rozsáhlým obsahem
4. Kvalita metadat = kvalita vyhledávání
Kvalita vyhledávání přímo závisí na kvalitě metadat a kategorizace obsahu:
- Strukturovaná metadata – vybudujte konzistentní systém značek, kategorií a atributů pro veškerý obsah
- Správa taxonomie – udržujte kontrolovaný slovník pojmů a jejich vztahů (synonyma, související pojmy)
- Vážení obsahu – určete, které části obsahu by měly mít při vyhledávání vyšší prioritu (nadpisy vs. běžný text)
- Pravidelná údržba – vyhledávání vyžaduje aktivní správu experty a pravidelnou analýzu vyhledávacích dotazů:
- Analyzujte nejčastěji vyhledávané výrazy.
- Identifikujte vyhledávání s nulovými výsledky.
- Upravujte obsah a metadata na základě těchto údajů.
5. Měření a optimalizace vyhledávání
Pro kontinuální zlepšování vyhledávání je třeba sledovat klíčové metriky:
- Míra úspěšnosti – kolik vyhledávání vedlo k relevantním výsledkům
- Míra konverze z vyhledávání – kolik uživatelů po vyhledávání provedlo žádanou akci
- Čas do kliknutí – jak rychle po zobrazení výsledků uživatel našel relevantní obsah
- Míra opuštění – kolik uživatelů odešlo po vyhledávání bez interakce s výsledky
- Nejčastěji hledané výrazy – identifikace toho, co uživatelé opravdu hledají
Pokročilé funkce vyhledávání
Pro weby s komplexním obsahem zvažte tyto pokročilé funkce:
- Facetové vyhledávání – umožňuje uživatelům postupně zpřesňovat výsledky kombinováním více filtrů
- Vyhledávání v přirozeném jazyce – porozumění celým větám a otázkám místo jen klíčových slov
- Personalizované výsledky – přizpůsobení výsledků na základě předchozího chování, lokality nebo preferencí
- Kontextové filtry – dynamické zobrazování relevantních filtrů na základě vyhledávací fráze
- Vizuální výsledky – integrace obrázků a vizuálních náhledů ve výsledcích vyhledávání
Kvalitní vyhledávání si vyžaduje spolupráci napříč týmy: UX designérů, obsahových stratégů, vývojářů a SEO specialistů. Investujte do kvalitní informační architektury. Tato investice se vám vrátí ve formě spokojených uživatelů, vyšší konverze a celkové efektivity digitálního produktu. Pokud nevíte jak na kvalitní informační architekturu, kontaktujte nás a rádi vám pomůžeme.












