O představení Jednotného design manuálu elektronických služeb odborné veřejnosti jsem psala v předchozím článku. Nyní se podívejme blíže na to, co to vlastně je a na co je nám to dobré.
Co je to ID-SK a co obsahuje
ID-SK je veřejně dostupný dokument, postavený na základech britského gov.uk, zveřejněný na stránce https://idsk.gov.sk/. Je určený na volné použití pro všechny tvůrce elektronických služeb, poskytuje jim zdrojové kódy a praktické tipy, které dodavatelům pomohou zjednodušit komplikované formuláře státních služeb. Manuál byl tvořen tak, aby služby, které budou poskytovány v jeho designu, byly jednoduché, srozumitelné a snadno dostupné pro všechny věkové kategorie. (napsala výstižně SUXA.)
Jednotný design manuál elektronických služeb má za cíl sjednotit uživatelská rozhraní a způsob komunikace s uživatelem při poskytování elektronických služeb na Slovensku.
Jinými slovy, mělo by to pomoci sjednotit jak vzhled, tak i chování formulářů služeb na různých státních stránkách. A tím bychom měli my, občané, mnohem lépe pochopit, co po nás daný úřad vlastně chce a mělo by nám být jasné, jak máme daný formulář vyplnit a vyřídit.
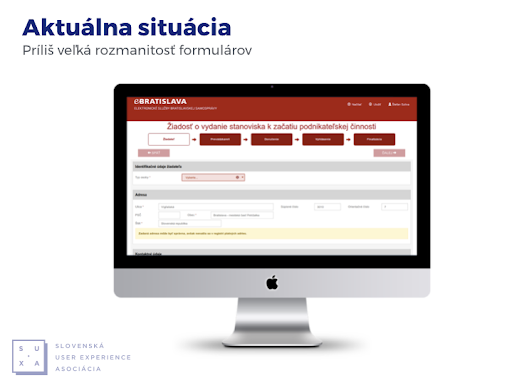
Momentálně totiž každý úřad má úplně jiné formuláře. A to nemluvím jen o barvě, ale i o struktuře a logice zadávání informací.

Zároveň ID-SK svým obsahem pomůže i urychlit realizaci a programování těchto online služeb. Mnoho věcí totiž už realizátoři a programátoři nebudou muset řešit. Přibudou jim však starosti ohledně dobré user experience, tedy naší dobré uživatelské zkušenosti ;)
K tomu všemu jim pomůže právě obsah tohoto ID-SK.
Úvod
obsahuje obecný popis ID-SK a principy tvorby kvalitního uživatelského rozhraní. A i když jsou to většinou delší textové stránky, tak doporučuji přečíst:
- Co je design manuál ID-SK
- Metodické usměrnění
- 10 principů tvorby elektronických služeb podle ID-SK
- Jak začít s vývojem
Webové komponenty
jsou ty, které potřebují realizátoři při tvorbě elektronických služeb. Všechny tyto komponenty jsou dodávány s popisem a HTML kódem.
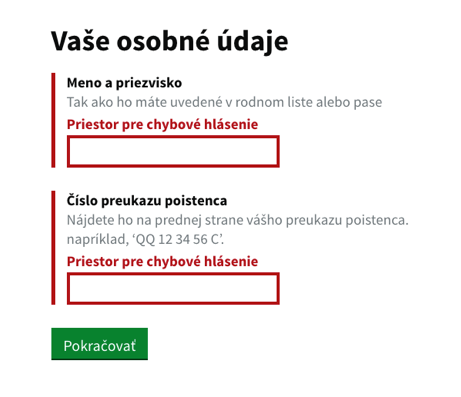
- Chyby a validace
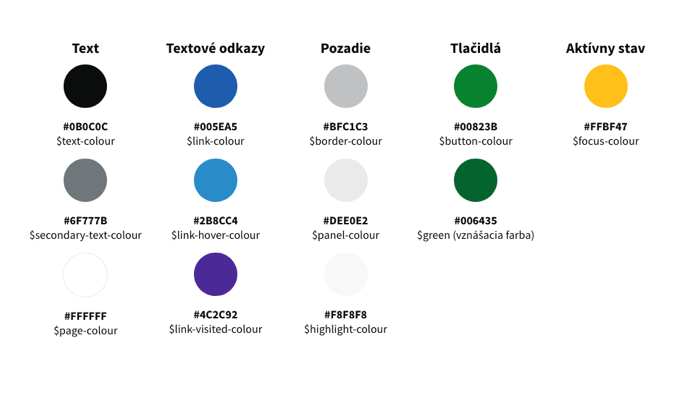
- Barvy
- Formulářové prvky
- Hlavička a patička
- Ikony a obrázky
- Označení verze služby
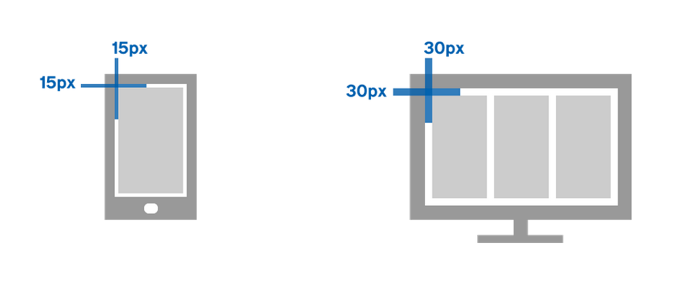
- Rozložení stránky
- Tlačítka
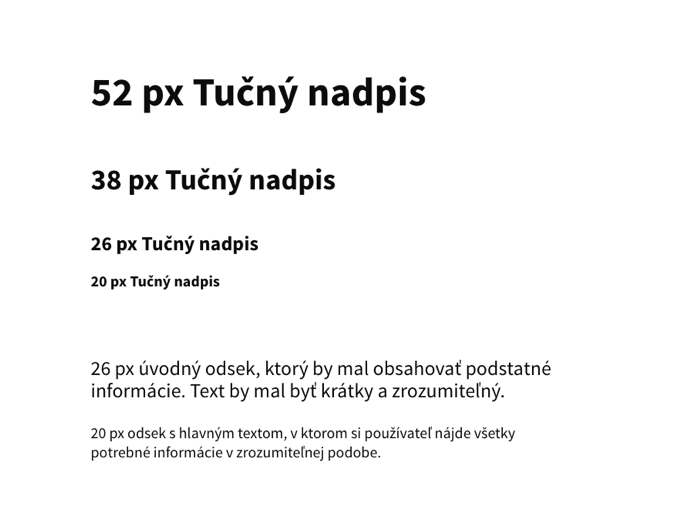
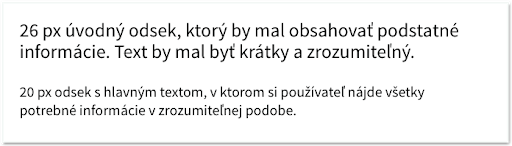
- Typografie
- Údaje
PŘÍKLAD - Rozložení stránky

PŘÍKLAD - Typografie


PŘÍKLAD - Barvy

PŘÍKLAD - Chyby a validace

Vzory
se věnují správnému používání webových komponent a způsobu sestavování služeb.
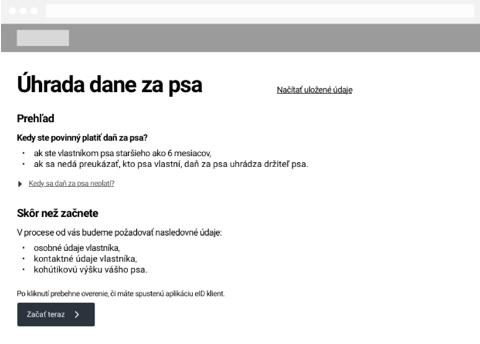
- Úvodní obrazovky
- Ověření před začátkem procesu
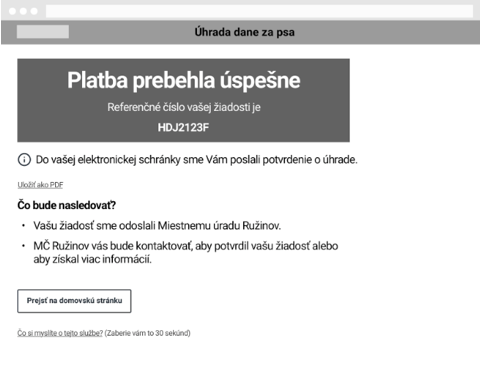
- Stránky dokončení procesu
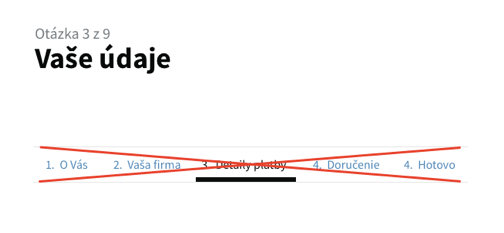
- Indikátory průběhu
- Struktura formulářů
- Ukázka podání žádosti
- Platební stránka
- Pomocný text
- Přihlášení a uživatelské účty
- Proces ověření e-mailové adresy
- … a mnoho dalších
PŘÍKLAD - Barvy

PŘÍKLAD - Stránky dokončení procesu

PŘÍKLAD - Indikátory procesu

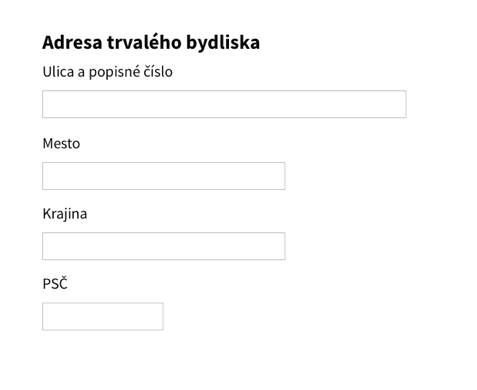
PŘÍKLAD - Adresa

Slovník
sestává z názvosloví používaného v uživatelských rozhraních spolu se specifikací jejich správného použití.
- Označení webových komponent
(Breakpoints, Button, Drop-down lists, Focus, Fieldset atd.) - Označení tlačítek
(Přihlásit se, Odhlásit se, Začít, Pokračovat, Podpis žádosti atd.) - Používané výrazy
(Autentifikace, Autorizace, Elektronické podání atd.)
Pozn.: Jednotný design manuál elektronických služeb Slovenské republiky byl vytvořen v rámci SUXA (Slovenská user experience asociace) a ve spolupráci s Úřadem místopředsedy vlády SR pro investice a informatizaci. Najdete ho na https://idsk.gov.sk/.
Zdrojové kódy najdete na GitHubu https://github.com/id-sk.
Více článků na téma k ID-SK najdete pod blog tagem ID-SK.
V případě zájmu o kvalitní grafické, resp. UX služby nás neváhejte kontaktovat. Rádi vám poradíme.