Nahlédněme úvodem jen na moment do sportu. Když se řekne např. ve slovenské atletice Ján Volko - dovolím si říct, že tohoto úspěšného sprintera můžeme označit za rychlého. Když vidím triatlonistu Richarda Vargu, jak snad na každých závodech vystupuje na prvním místě na břeh - „hmm, ten je ale ve vodě rychlý“. A co potom Peter Sagan ve svých ikonických dojezdech? To už ani netřeba zvlášť komentovat. A teď ta otázka - kdo z nich je rychlejší?
Rychle - jak jinak - se ale vraťme k e-shopům. Zkusím u nich nadhodit podobnou úvahu - který z nich je opravdu rychlý, nedejbože nejrychlejší? Než se k výsledku dopracujeme (pokud vůbec), pojďme se podívat detailněji na weby, jejich rychlost, CMS-ka, BUXUS atd. Že se v tom společně více zorientujeme. Jen před pár dny jsme publikovali blogový článek k tomuto tématu z knihy Martina Krupy E-shop: Od nápadu po úspěch. Zároveň jsme však zaznamenali zvýšenou poptávku po informacích k dané problematice, tak jsme se v krátkém sledu po sobě rozhodli přidat další pohled na tento důležitý parametr každého e-shopu.
Co je to vlastně rychlost? A co ji ovlivňuje?
Rychlost nebo pomalost webu je obecně čas, za který se návštěvníkovi načte konkrétní stránka.
Rozdělujeme ji na:
- rychlost backendu - jak rychle dokáže stránku server vygenerovat a poslat klientovi
- rychlost frontendu - jak rychle vygenerovanou stránku (HTML) dokáže klientovi zobrazit jeho prohlížeč - vyrenderovat CSS, zobrazit obrázky, načíst JavaScript atd.

Backend jako takový máme celkem dobře v rukou. Úpravy jsou přímočařejší. Např. zoptimalizujeme stránku, aby její generování bylo rychlejší, jelikož proměnné, které do něj vstupují, jsou nám známé (známe kód aplikace, servery máme pod kontrolou). Jediná proměnná v tomto případě je rychlost připojení klienta, která určuje, jak rychle vygenerovanou stránku (data) dokáže klient stáhnout. Při stahování víme pomoci jen tak, že zajistíme serveru dostatečně rychlé připojení k internetu a snažíme se, aby výsledná stránka (HTML) byla co nejmenší. Dále nastavení serveru, tedy zapnutí Mod_Pagespeed, memcache a nastavení protokolu HTTP/2.0.
Frontend už je složitější, jelikož do něj vstupuje více faktorů:
- typ zařízení klienta (pomalý mobil, rychlý mobil, tablet, PC…),
- prohlížeč - i doplňky, které má uživatel nainstalované,
- rychlost připojení klienta.
Jak ovlivňuje rychlost webu samotné CMS?
Samotné CMS může pomoci rychlosti backendu - jak rychle se stránka vygeneruje, poskytuje různé cachování a pod.
Na frontendu může pomoci např. s minifikací JavaScriptu, resizováním obrázků, zmenšením velikosti HTML kódu, komprimací CSS-ek.
Měřiče rychlosti
Na trhu existují různé nástroje, kde si může kdokoliv změřit rychlost jakéhokoliv webu. Co však obyčejně reportují? Resp. co případně neodhalí? Nakolik směrodatná je naměřená rychlost přes takovéto nástroje?
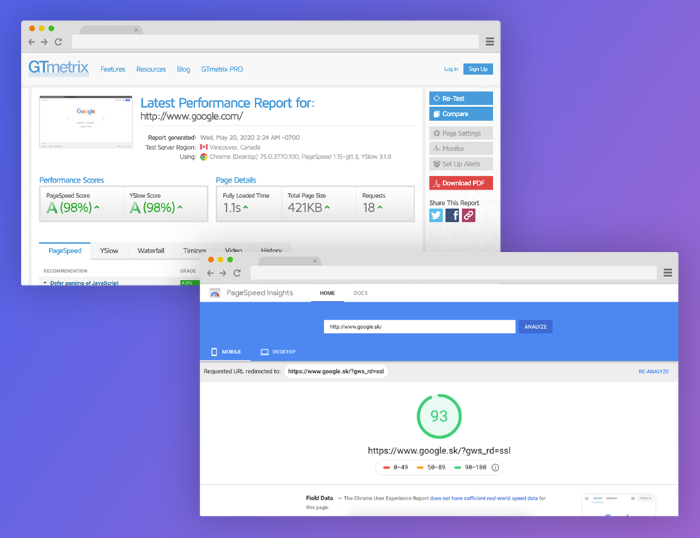
Asi dva takové nejpoužívanější nástroje jsou:
- Page speed Insights (na pozadí používá Google lighthouse) a
- Yslow (je to plugin do prohlížeče, ale online se dá najít např. na https://gtmetrix.com/).

Výhoda těchto nástrojů:
- rychle dají přehled o věcech, které se dají zlepšit, např. že máme velké obrázky,
- dají ucelené číslo, které nám po úpravě doporučení řekne, zda pomohly nebo ne.
Směrodatná jsou samozřejmě i čísla v Google Analytics, která dělají průměr přes celou stránku.
Nevýhody:
- informace poskytnou jen pro konkrétní URL a ne pro celou site (Page Speed Insight to dělá ve Field Data - ukazují agregovaná data za posledních 30 dní ze všech stránek),
- čísla, která ukážou, jsou jen z konkrétního jednoho zařízení a z určitého místa (odkud se stránka stahuje - např. pokud mám většinu klientů ze Slovenska a nástroj stahuje data z USA, mohou být časy stahování dost zkreslené).
Známé zpomalovače a jak na ně
Obrázky i videa mohou zpomalit hlavně svou velikostí (kolik klientovi zabere jejich stažení ze serveru). Proto se hlavně pro obrázky doporučuje několik šikovných tipů a triků, z nichž vybíráme:
- posílat obrázky v přesně takovém rozlišení, jaké je třeba, tedy pokud mám v HTML obrázek 200x200px, ale on ve skutečnosti je 500x500px, tak je zbytečně velký, jelikož klient vidí jen 200x200,
- snažit se je zmenšit použitím vhodného formátu, např. .webp,
- obrázky lazy loadovat, tedy nahrávat jen tehdy, pokud obrázek skutečně klient má vidět - např. pokud je nějaký obrázek mimo viewportu, někde na konci stránky, stačí, pokud se nahraje jen pokud uživatel scrolluje až k němu.
Pro videa je to podobné, ale u nich nejvíce záleží na použitém formátu komprese, tedy se snažíme je zmenšit kvůli šetření přenesených dat.
Jiný obsah je pak Javascript s CSS, ale ten uživatel přímo nevidí.
V principu každý nástroj (např. marketingový), který do stránky nasadíme (většinou je to ve formě JavaScript kódu - ať už přímo nebo přes GTM) stránku nějak zpomalí.
Doporučení: když už nějaký nástroj do stránky vkládáme, měl by se vkládat asynchronně, tj. aby javaScript neblokoval načítání stránky, ale nahrával se jakoby na pozadí. To ho sice může odsunout na později, ale u marketingových nástrojů to natolik nevadí.
Určitě je více než 42 způsobů, jak optimalizovat rychlost e-shopu
...a z nich vybíráme příklady pro backend:
- architektura aplikace,
- škálování infrastruktury - přidávání serverů,
- používání cachování (memcache, redis, cachování DB),
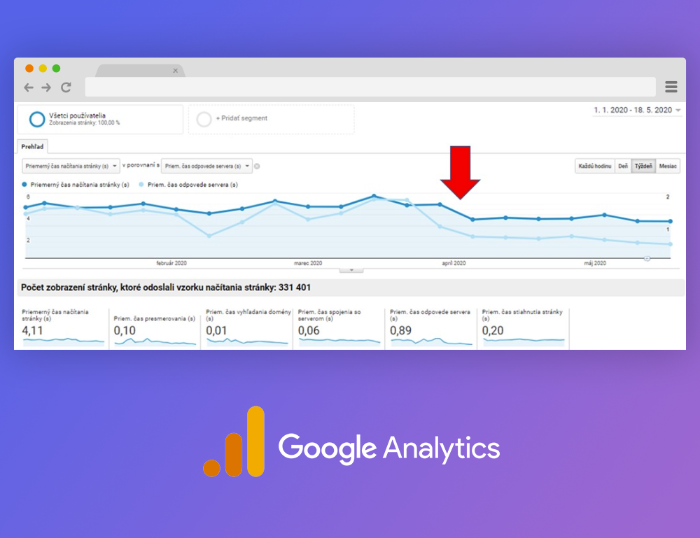
- varnish (viz obr. z analytiky, kde jsme jednomu z našich klientů kontinuálně pracovali na vylepšení rychlosti jeho e-shopu, což se nám zásadně podařilo právě nasazením varnishu).

A příklady pro frontend:
- minifikování JS a CSS,
- spojování JS a CSS,
- lazy loading pro obrázky,
- optimalizace obrázků, konverze do jiných formátů (např. webp),
- minifikování HTML,
- nastavování cachování pro obrázky, CSS, JS,
- Mod_pagespeed.

To jsou v podstatě zároveň hlavní aktivity, které pro rychlost děláme u nás v ui42.
Jak je na tom CMS BUXUS powered by ui42 vs. rychlost?
Můžeme říct, že BUXUS klade důraz na backend rychlost - pokud developer pracuje způsobem, jakým má (který je v BUXUSe standard), tak je i výsledek rychlý.
Na frontendu dává BUXUS developerům volnější ruku, ale nabízí postupy, které zajistí lepší rychlost. Např. pokud developer používá Javascript a CSS standardním způsobem v BUXUSe, tak ví tento BUXUS pak následně zkompilovat do optimalizované formy, aby zrychlil frontend.
V standardní instalaci BUXUS používá cache-ování, ať už samotných BUXUS page objektů, nebo i částí stránky (např. header, footer). Na frontendu poskytuje už v základu zmíněné optimalizování JS a CSS - CSS spojuje do jednoho souboru, pro JS dělá takzvané layery (spojené JS podle typu stránky, např. jeden základní layer a při detailu produktu druhý, který obsahuje JS kód, potřebný jen pro detail produktu)
Jako nadstavbu na backende nabízíme už výše zmíněný varnish, tedy cachování celých stránek. Na frontendu nasazení mod_pagespeed nebo pak custom ladění rychlosti pro klienta.
Support information - Google Analytics

Pro někoho notoricky známé fakty, pro jiného možná osvěžující rekapitulace významu jednotlivých rychlostních parametrů v Google Analytics:
- Průměrný čas načítání stránky - čas, za který se načtou všechny části stránky (obrázky, JS a pod.). Skládá se ze serverového času a času renderování frontendu. Toto je zároveň čas, na který je dobré se v rámci sledování analytics zaměřit.
- Průměrný čas přesměrování - čas, kolik trvá přesměrování. Tedy to, když přijde klient na stránku A a ta ho přesměruje na B. Ve většině případů je toto číslo minimální.
- Průměrný čas vyhledání domény - jak dlouho trvá klientovu prohlížeči, než přeloží název domény na IP adresu. Toto je také většinou minimální a dá se pokazit asi jen kdyby byl velmi špatně nakonfigurovaný DNS server.
- Průměrný čas spojení se serverem - čas, který trvá klientovi navázat spojení se serverem. Toto číslo by mělo být co nejnižší a pokud je vysoké, tak může např. znamenat to, že server nestíhá odbavovat požadavky včas.
- Průměrný čas odpovědi servera - server response time = nejdůležitější číslo ohledně backendu. Je to čas, který potřebuje server na vygenerování HTML.
- Průměrný čas stažení stránky - čas, který klient stráví fyzickým stahováním HTML stránky přes síť. Může silně záviset na rychlosti připojení klientů, ale obecně pokud je číslo vysoké, je třeba snížit velikost stránky.
O samotném CMS-ku mluví tedy hlavně:
- Server response time (Průměrný čas odpovědi servera)
- a do určité míry (podle frontendu) i Průměrný čas načítání stránky
Závěr
Nebojte se, nejdu na závěr filozofovat o tom, který web je či není nejrychlejší, jak jsem naznačil v úvodu. Více jsem chtěl navodit téma pohledu na rychlost z více perspektiv. Tak snad se mi to alespoň kousek podařilo.
V případě otázek ohledně rychlosti, CMS BUXUS, případně klidně i o sportu kontaktujte:
Andrej Kajan
CEO