Rychlost načítání stránky je důležitá, protože uživatelé obvykle nejsou ochotni čekat na načítání pomalé stránky. Vysoká rychlost načítání může pozitivně ovlivnit spokojenost návštěvníka, což se projeví ve vyšším konverzním nákupu. Rychlejší e-shopy prostě více prodávají.
Rychlost načítání stránky je důležitá, protože uživatelé obvykle nejsou ochotni čekat na načítání pomalé stránky. Jedna sekunda je zhruba hranice, za kterou uživatelé přestávají být soustředění na úkol, který dělají. Po deseti sekundách jsou už uživatelé frustrovaní a je pravděpodobné, že úkol přeruší a už se do e-shopu nevrátí. Hranice 1 sekundy a 10 sekund jsou psychology dlouhodobě ověřené limity, které platí univerzálně.
Vysoká rychlost načítání může pozitivně ovlivnit spokojenost návštěvníka, což se projeví ve vyšším konverzním nákupu. Rychlejší e-shopy prostě více prodávají.

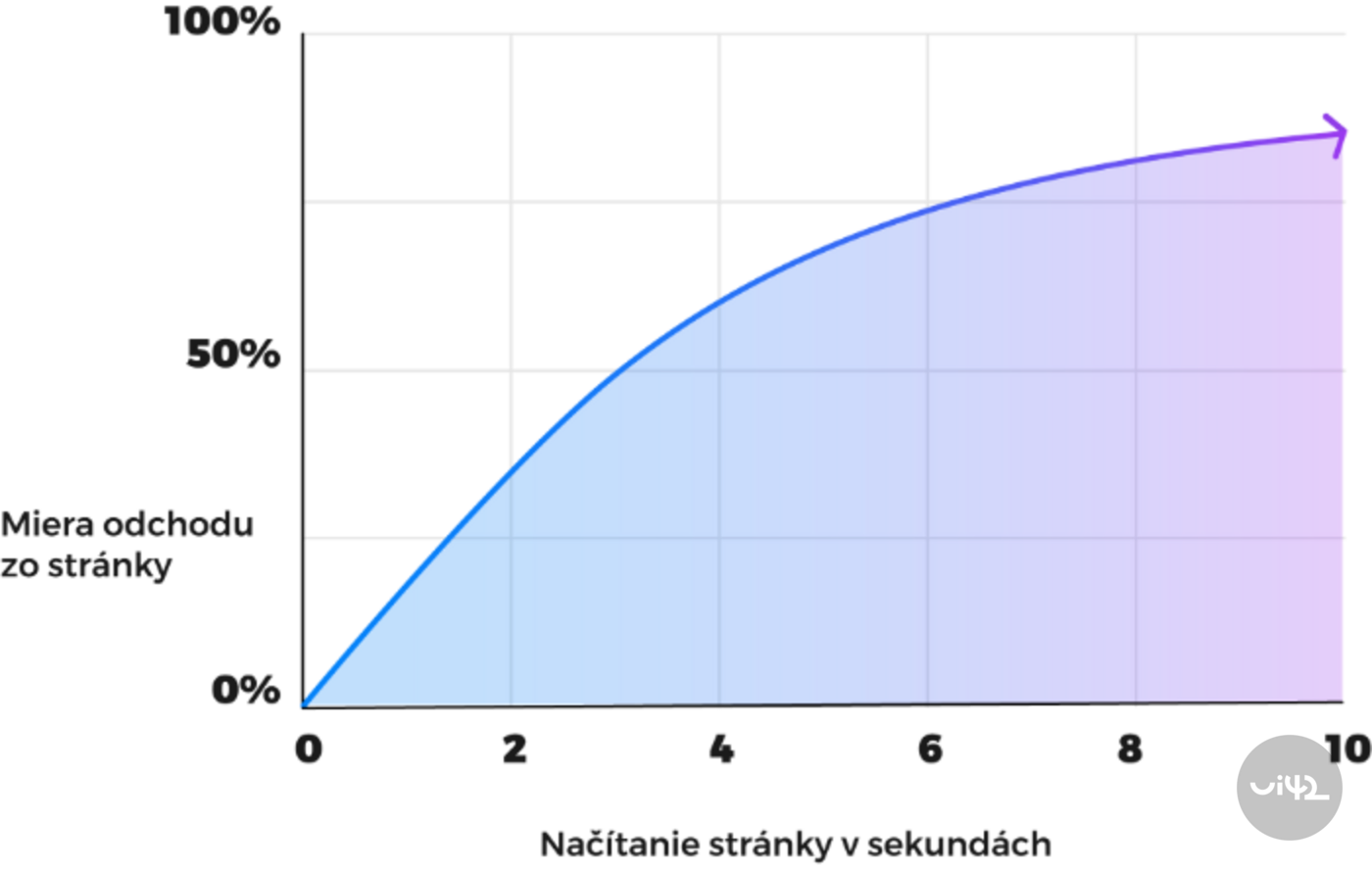
Vliv pomalého načítání stránky na míru odchodů ze stránky
Poznámka k obrázku: Uživatelé opouštějí stránky, které se načítají pomalu.
Rychlost načítání může ovšem ovlivnit i umístění vaší webové stránky ve výsledcích vyhledávání. Dosud byla rychlost e-shopu jedním z parametrů, který ovlivňoval umístění ve výsledcích vyhledávání na desktopu. Od léta 2018 je rychlost e-shopu faktorem i pro umístění v mobilním vyhledávání. Je to tedy důležitý parametr pro kvalitní SEO stránky.
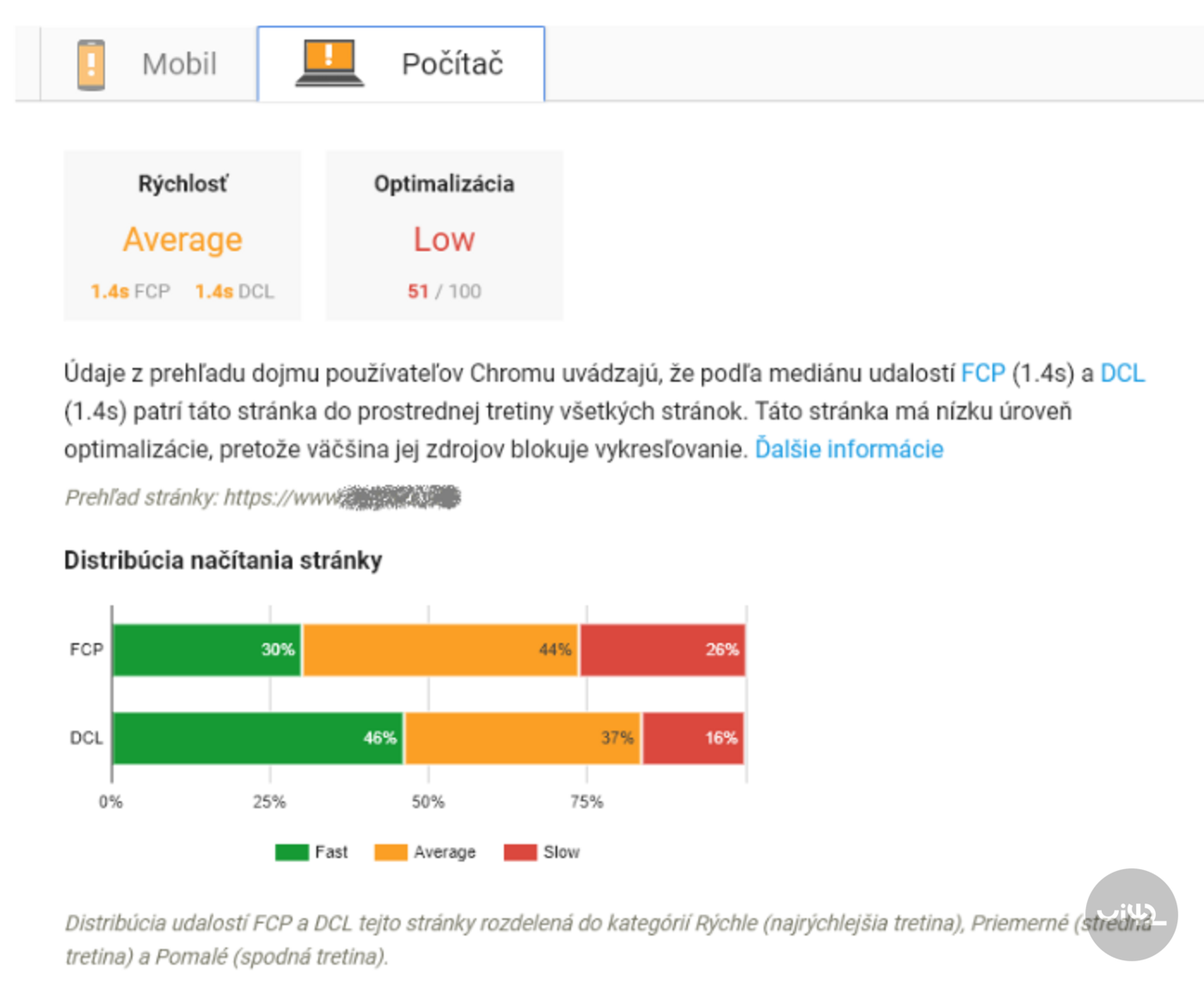
I kvůli SEO poskytuje Google nástroj PageSpeed Insights na testování rychlosti načítání stránky. Výsledkem testování jsou i doporučení na zrychlení načítání stránek.
Rychlost načítání stránek je velmi specifické téma, kterému rozumí jen úzká skupina webových vývojářů a systémových administrátorů. Doporučení vypadají na první pohled jednoduše, ale jejich implementace je složitá a zahrnuje mnoho úrovní:
- od hardwaru,
- přes databázi,
- e-commerce CMS,
- externí webové služby,
- HTML,
- CSS,
- JavaScript,
- obrázky
- až po internetové připojení a prohlížeč uživatele.
Dosáhnout vysoké rychlosti načítání například v testu Google PageSpeed Insights je pro komplexní weby, kam patří e-shopy, velmi obtížné. Nepodaří se to ani Googlu s jeho vlastními produkty. Své e-shopy proto porovnávejte s konkurencí.
Z hlediska majitele e-shopu nebo e-commerce manažera e-shopu je důležité vybrat si dodavatele e-commerce CMS, který má:
- odborníka v oblasti optimalizace rychlosti
- a kvalitní hosting.
Při optimalizaci rychlosti je často nejrychlejší a nejlevnější řešení pronájem výkonnějšího serveru nebo služby v cloudu. Jako majitel e-shopu nebo e-commerce manažer e-shopu můžete zrychlit e-shop tak, že dohlédnete na velikosti obrázků, které zadáváte do e-shopu. Sledujte trend rychlosti načítání stránek svého e-shopu v Google Analytics.

Výsledek testování rychlosti načítání e-shopu

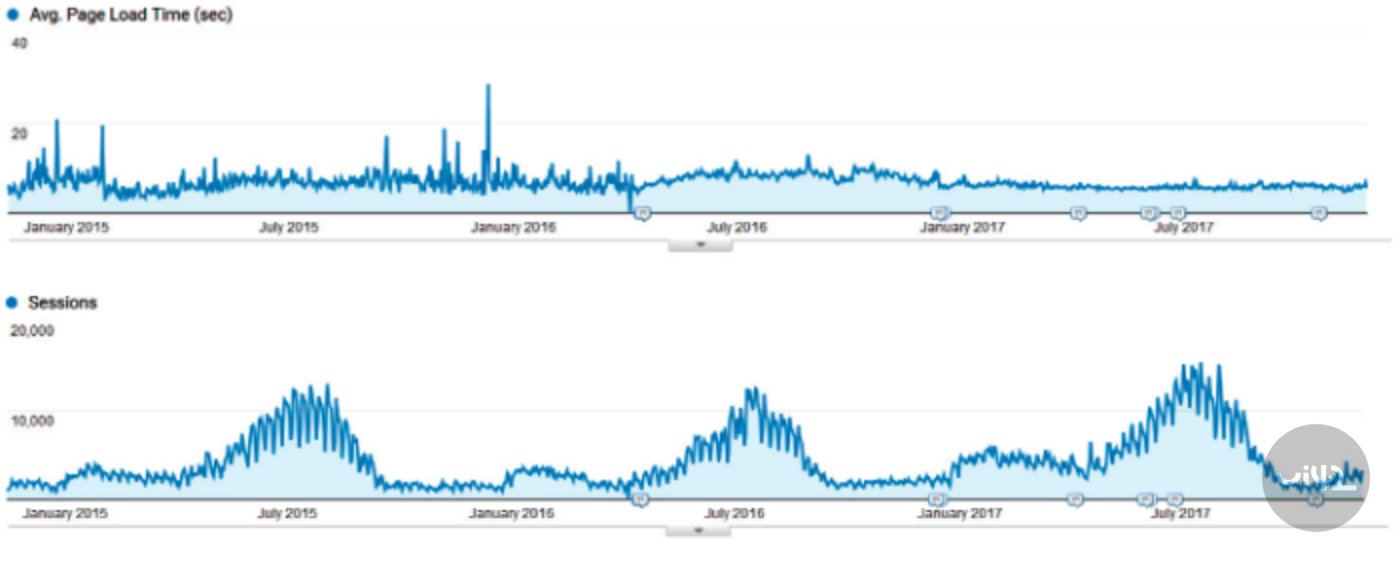
Grafy rychlosti načítání stránek a návštěvnosti z Google Analytics
Poznámka k obrázku: Uvedené grafy napovídají, jaký je trend v optimalizaci rychlosti e-shopu. V tomto případě e-shop zvládá růst návštěvnosti i v sezóně bez zbytečných zpomalení. V prvním grafu jsou tři momenty, kdy je zřetelné zrychlení díky optimalizaci.
Rychlost mobilních e-shopů
Limity 1 a 10 sekund jsou důležité pro rychlost načítání stránek i pro e-shopy na mobilních zařízeních. Podle údajů z Google Analytics je doba načítání průměrné webové stránky na smartphonu delší než 10 sekund. Naším cílem je uživatele v e-shopu zaujmout, a tak minimálně obsah stránky „nad page foldem“ by se měl zobrazit do 1 nebo nejpozději do 2 sekund. Tím pádem uživatel začne stránku prohlížet a zatím se může načíst zbytek stránky.

V mobilním e-shopu je situace složitější oproti desktopu. Uživatelé jsou připojeni přes různé typy mobilních sítí, např. 2G, 3G nebo 4G. Síťová odezva na těchto sítích je mnohem pomalejší než u lokálních sítí s pevným nebo wi-fi připojením na internet. Proto je výzva dodržet 1 − 2 sekundový limit na načtení úvodu stránky pro mobilní e-shopy náročnější než pro klasické e-shopy na desktopech. Doporučení na zrychlení načítání stránky na mobilech se týkají technických detailů ohledně struktury HTML, CSS a JavaScriptu, přesměrování a využívání externích kódů při zobrazování úvodní části stránky. Tak jako při optimalizaci rychlosti desktopové verze, i optimalizace mobilního e-shopu je úkol pro zkušeného programátora. Google PageSpeed Insights nabízí odkazy na základní informace o této optimalizaci.
V případě zájmu kontaktujte:
Carolina Cardoso
Sales Manager

Pozn.: článek je z knihy Martina Krupy - E-shop: Od nápadu po úspěch