Na Slovensku často nové trendy v oblasti webů přebíráme ze zahraničí jen intuitivně. Snažíme se napodobit, co vidíme na dobrých webových stránkách jinde. Bez toho, abychom rozuměli podstatě řešení, které kopírujeme. Ne vždy to dopadne dobře.
Faceted search je příklad toho, kdy to není tak jednoduché, co jsme si v ui42 vyzkoušeli na vlastní kůži. Poučte se z naší zkušenosti a neopakujte chyby nás a dalších průkopníků na Slovensku.
 Faceted search? Neslyšeli jste o tom, ale používáte to
Faceted search? Neslyšeli jste o tom, ale používáte to
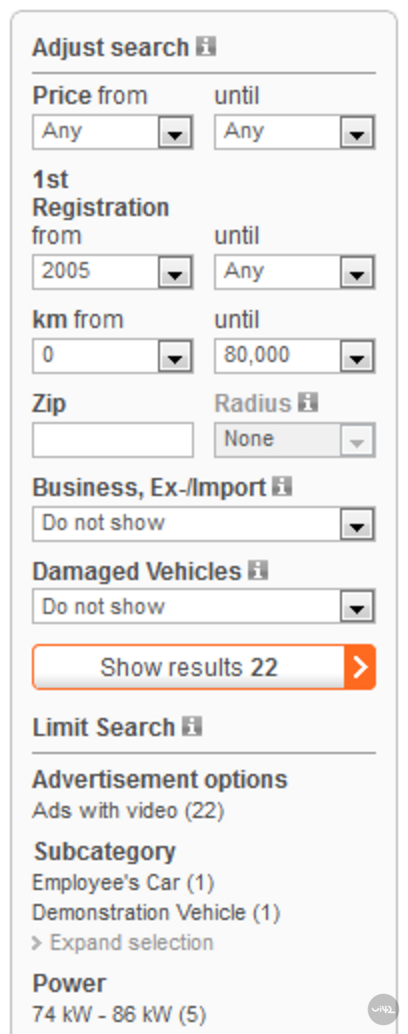
Faceted search je vyhledávání, které mnozí z nás poprvé využili už před mnoha lety na mobile.de (pro ty, co někdy kupovali nebo prodávali ojeté auto).
Díky tomuto vyhledávání se najednou dalo v nepřeberném množství aut rychle najít pár vhodných, které si nakonec prohlédnu jedno po druhém.

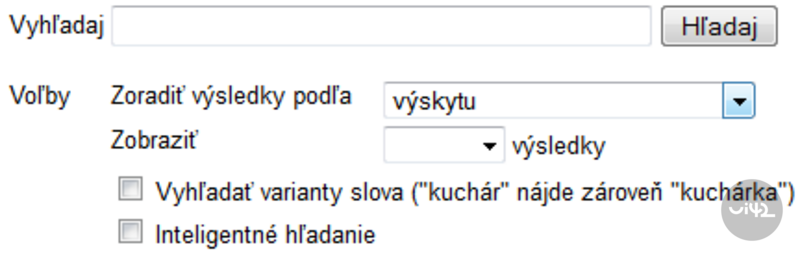
Dosud jsme na webech spoléhali nanejvýš na “rozšířené vyhledávání,” kterému často nikdo pořádně nerozuměl a jeho používání bylo frustrující.

Faceted search v ui42 - historie
 V červnu 2008 navrhl kolega Robo pro autovia.sk faceted search inspirovaný mobile.de při portování Autovie z .ASP na PHP. Podstata byla v dobrém návrhu databáze, abychom věděli rychle vypočítat počty výsledků v jednotlivých kategoriích. Troufám si tvrdit, že to byla první implementace faceted searchu na Slovensku. Opravte mě, pokud víte o jiné.
V červnu 2008 navrhl kolega Robo pro autovia.sk faceted search inspirovaný mobile.de při portování Autovie z .ASP na PHP. Podstata byla v dobrém návrhu databáze, abychom věděli rychle vypočítat počty výsledků v jednotlivých kategoriích. Troufám si tvrdit, že to byla první implementace faceted searchu na Slovensku. Opravte mě, pokud víte o jiné.- V listopadu 2009 jsem se v Berlíně na 2-denním semináři o navigaci dozvěděl, že existuje “faceted search,” který má už své “best practices” a je to ve světě nový způsob navigace. Najednou, problém, který jsme roky řešili, měl i své pojmenování, i návody a příklady na dobré řešení.
- V červnu 2010 jsme nasadili faceted search na domelia.sk a domelia.cz tak, že jsme ho důkladně navrhli a naimplementovali podle doporučení. Tehdy jsme poprvé výsledky faceted searchu zobrazili bez reloadu přímo na stránce přes Ajax.
- V listopadu 2010 jsme pro autozor.sk poprvé implementovali faceted search v našem redakčním systému BUXUS.
- V tom, že faceted search je nejen moderní ale i užitečný nás utvrdil Google, který ho nasadil v dubnu 2011 jako standardní navigaci ve výsledcích vyhledávání.
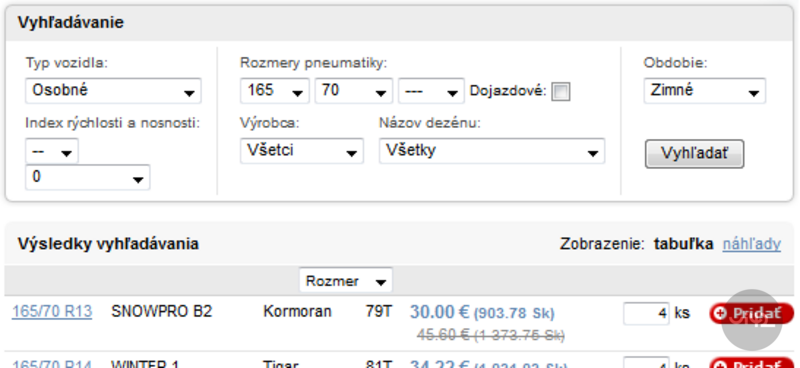
- V říjnu 2011 jsme pro Ringier Slovensko spustili portál kucharky.sk, kde jsme v rámci informační architektury navrhli a potom i v CMS BUXUS nasadili náš první faceted search v e-shopu.
- Od ledna 2012 je v nové verzi Buxus 6.2 faceted search na vyhledávání v katalogu produktů součástí modulu internetový obchod i s wizardem na jeho jednoduché nasazení.
Fazetové vyhledávání a ne faceted search
Jen krátké jazykové okénko. S anglickými termíny to v slovenštině přeháníme. Souhlasím s tím, že každý termín má dobrý slovenský překlad. Problém je s novými, na které si musíme zvyknout. Před 15 lety mi “používateľ” zněl divně a už jsem si zvykl. Zvykneme si i na “fazetové vyhledávání.”
Facet je po slovensky výbrus. Paní profesorka Makulová používá termín “fazetová navigace,” což je dobrý překlad, protože fazeta, fazetový je v Slovníku cizích slov a znamená to broušení, frézování, hoblování, což je i smysl faceted searchu. Z přírodního diamantu se broušením získá mnohem hodnotnější drahokam. Podobně z množství výsledků vyhledávání se “fazetováním” dostanu k přesně těm, co potřebuji.
Navrhuji to používat jako fazetové vyhledávání, protože na webu je převaha stránek s klíčovou frází “faceted search” a ne “faceted navigation.”
Úvod do fazetového vyhledávání
Samozřejmě Wikipedia má dobrý úvod k fazetovému vyhledávání:
“Vyhledávání na webu už od svého začátku nabízí dvě paradigmata:
- Vyhledávání přes navigaci založenou na hierarchické struktuře (taxonomii), která umožňuje prohlížet informační prostor postupným zužováním rozsahu hledání v předurčeném pořadí, jako například na Yahoo nebo v Katalogu na Zozname.
- Přímé vyhledávání umožňuje uživatelům jednoduše napsat svůj dotaz jako slova do textového políčka. Tento přístup se stal díky Google nesmírně oblíbeným.
V posledních letech přímé vyhledávání zaznamenalo obrovský nárůst oproti navigaci. Relativně nedávno se objevil nový přístup, který spojuje obě paradigmata, a volá se fazetové vyhledávání. Fazetové vyhledávání umožňuje uživatelům prohlížet multi-dimenzionální informační prostor kombinací textového vyhledávání a zužování možností v každé dimenzi. Začíná být převládajícím mechanismem uživatelské interakce na e-commerce webech.”
Nárůst popularity přímého vyhledávání potvrzují i naše pozorování z mnoha testování použitelnosti na Slovensku, kdy uživatelé na webech očekávají stejně dobré výsledky vyhledávání jako na Google nebo při frustraci ze špatné navigace na testovaném webu raději použijí Google místo lokálního vyhledávání. Pro mnohé je Google dokonce vstupní branou do internetu a dokonce i na weby, které už znají, přicházejí přes Google a ne přímou návštěvou.
Jak správně použít fazetové vyhledávání
Na rozdíl od jednoduchých navigací (např. horizontální menu, abecední seznam, …) je fazetové vyhledávání náročnější na návrh i na implementaci.
- Layout
- Vlevo možnosti výběru, vpravo výsledky. Alternativou je umístit možnosti výběru nahoře, ale podle mě se od toho ustupuje, vertikální zobrazení totiž umožňuje přehlednější zobrazení většího množství kategorií a možností.
- Vybrané možnosti jsou buď vlevo nad seznamem nebo vpravo nad výsledky.
- Na seznamu výsledků je výrazně zobrazen jejich počet.
- Vybrané možnosti jsou výrazně označeny s možností je zrušit.
- Při každé možnosti je zobrazen počet výsledků.
- Výsledky se zobrazí bez reloadu stránky přes Ajax, bez tlačítka Vyhledat/Zobrazit.
- Výsledky jsou stránkované s možností uspořádání podle více kritérií (cena, abeceda, hodnocení, ...).
Zatím nejlepší článek o podstatě a problémech při nasazení fazetového vyhledávání je článek ze září 2009 Best Practices for Designing Faceted Search Filters, autorem je Greg Nudelman, je tam i mnoho příkladů.
Nedávno při koupi domácí tiskárny mě příjemně překvapilo fazetové vyhledávání na webu Samsungu.
Nejčastější chyby ve fazetovém vyhledávání
- Neintuitivní výběr možností a hodnot ve filtru.
- Nepřehledný layout.
- Zobrazení výsledků trvá dlouho, není “okamžité.”
- Počty výsledků u možností nejsou, jsou neaktuální nebo se při reloadu neaktualizují.
Nejzávažnější je první chyba, která způsobí, že uživatel nenajde, co hledá, protože je zmatený uživatelským rozhraním. Příčinou je špatný návrh výběru kategorií a jejich možností. Často jsou nesprávně použity odkazy a zaškrtávací políčka.
Odkazy slouží na výběr jedné hodnoty ve filtru a na zúžení výběru. Zaškrtávací políčka slouží na paralelní výběr více hodnot. Odkazy a zaškrtávací políčka se navzájem dobře doplňují, ne vždy jsou však správně použity.
E-commerce web bez fazetového vyhledávání nemá budoucnost
Jste-li vývojář webu, hledejte a používejte systém, který podporuje fazetové vyhledávání. I když ho nepotřebujete nasadit v nejbližší době

 Faceted search? Neslyšeli jste o tom, ale používáte to
Faceted search? Neslyšeli jste o tom, ale používáte to V červnu 2008 navrhl
V červnu 2008 navrhl 










