Na začátek připomenu mou motivaci: Na Slovensku často nové trendy v oblasti webů přebíráme ze zahraničí jen intuitivně. Snažíme se napodobit vizuálně, co vidíme na dobrých webových stránkách jinde. Bez toho, abychom rozuměli podstatě řešení, které kopírujeme.
Fat footer (tučná patička) už není novinka, ale ...
Fat footer nebo po slovensky tučná patička už vlastně není novinka. První zmínky a pokusy o změnu patičky webových stránek jsou z roku 2005. V ui42 jsme ho poprvé použili při redesignu našeho webu v roce 2008, kde vždy trochu experimentujeme.
Fat footer se od té doby posunul z novinek mezi usability standardy pro weby, ale podle mě si ještě zaslouží bližší vysvětlení.

Fat footer jen jako SEO nebo mapa stránek? Ne
Mám pocit, že na Slovensku se fat footer používá hlavně jako SEO technika, na posílení SEO struktury zdůrazněním linek s klíčovými slovy na důležité části webu. Výsledkem je často "megatučná" patička plná opakujících se klíčových slov určených pro Google, která je však pro uživatele nepřehledná a zbytečná.
Dalším špatným příkladem implementace tučné patičky je mapa stránek, ve které je zobrazena celá struktura webu. Znovu je výsledkem "megatučná" patička, která obsahuje mapu stránek, která obvykle zabírá samostatnou stránku na webu.

Na co je fat footer určený?
Tučná patička se používá jako vedlejší navigace. Je určena pro uživatele jako zkratka k důležitým částem webu, které se nacházejí v nižších úrovních hierarchické struktury.
Nachází se na konci stránky, kde návštěvník dokončil prohlížení nebo čtení. Zde mu fat footer poskytuje přehled webu, aby pokračoval v návštěvě na dalších stránkách. Ještě důležitější je v případě, kdy uživatel na stránce nenašel, co hledal. V tom momentu je to pro uživatele klíčový prvek usability stránky. Bez dobře navržené patičky může návštěvník ze stránky odejít.
Před použitím tučné patičky se na konci stránky nacházela obvykle jen pomocná navigace, další stránky webu byly dostupné jen přes hlavní navigaci, která je nahoře na stránce.
Doporučení pro fat footer
Obsah i grafický design samozřejmě musí podpořit uvedený smysl fat footra.
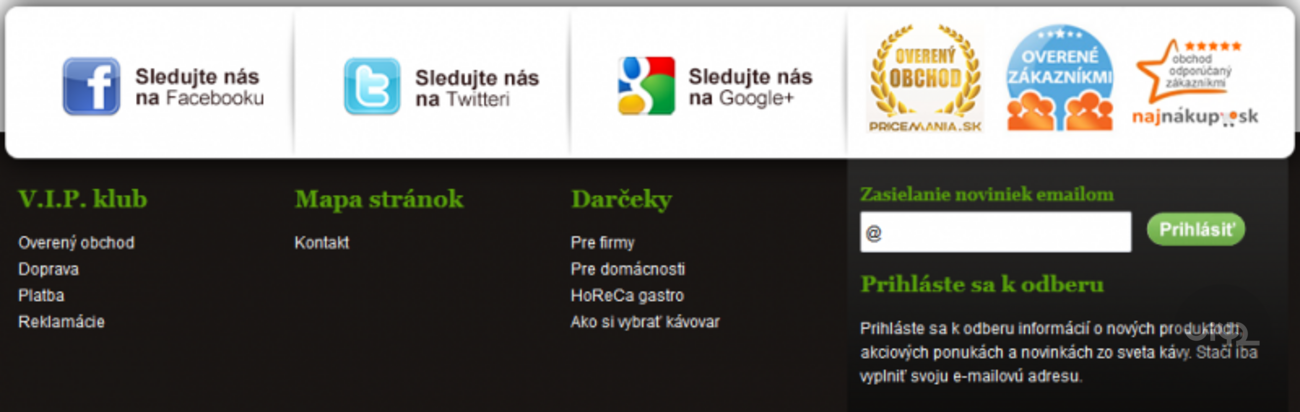
Obsah tučné patičky tvoří obvykle:
- zjednodušená mapa stránek,
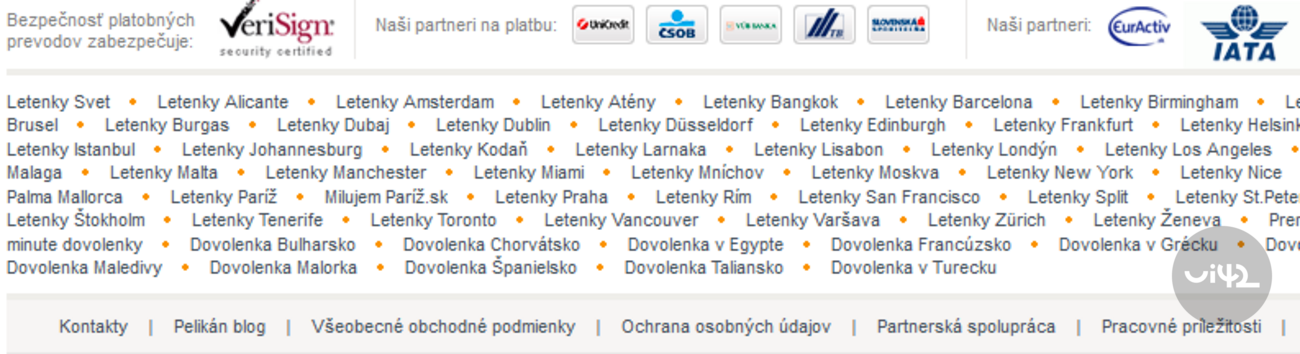
- linky s klíčovými slovy na doporučené stránky webu,
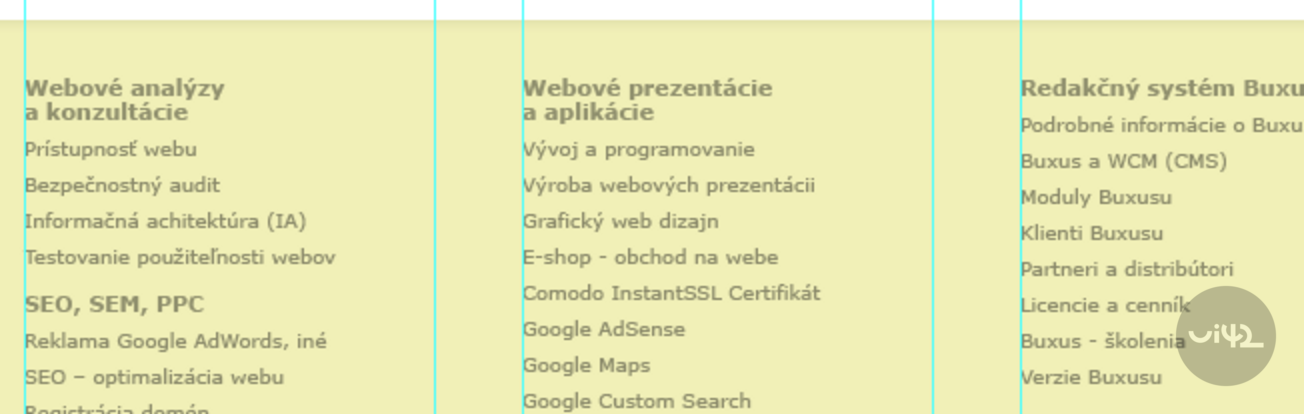
- skupiny linek označené kategoriemi,
- CallToAction linky,
- kontakt,
- linky na sdílení na sociálních sítích,
- linka na úplnou mapu stránek,
- linky na jiné weby,
- přihlášení do newsletteru,
- krátký kontaktní formulář.
Grafický design pro fat footer musí být přehledný:
- zobrazovat stejně na všech stránkách webu, včetně hlavní,
- zalomit do sloupců,
- dostatek volného místa, aby byly linky čitelné a přehledné,
- výrazně vizuálně oddělit od zbytku stránky.
Fat footer, informační architektura a usability
Návrh struktury a navigace stránky, jejíž součástí je i fat footer, patří do informační architektury. I patičce stránky je třeba věnovat náležitou pozornost. Správná patička může výrazně zlepšit použitelnost webu nebo e-shopu.
Dobře navržený mega footer je už v ui42 běžnou součástí nového nebo redesignovaného webu.