“Je třeba udělat novou grafiku”
Zní to jako lehký úkol pro grafika, ale je to velká zodpovědnost pro někoho, kdo si na své práci potrpí a kdo svou práci dělá pro dobro lidí, kteří ji budou používat. Nebylo to tedy jen o vytáhnutí nějakých bareviček a hop se kreslit. Vůbec ne.
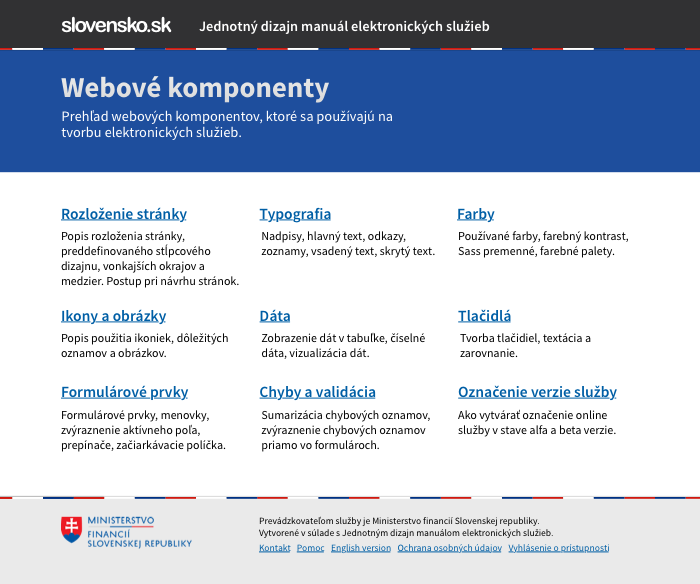
V rámci vytváření nového Jednotného design manuálu online služeb Slovenské republiky bylo třeba stanovit grafické ztvárnění hlavičky a patičky stránky, na které se bude občanům vybraná služba zobrazovat. Dva prvky, které musí uživateli hned vizuálně dát na vědomí, že je na oficiální “státní” stránce. Zároveň to měly být prvky snadno implementovatelné na stránku s online službami slovensko.sk.

Jak už asi víte, celý Jednotný design manuál online služeb SR vychází z design manuálu z dílny Velké Británie. Proto jsme obsah stránek ponechali v designu, který uživatelé léty ověřili a otestovali. Aspoň jsme nemuseli znovu vymýšlet kolo. Zároveň jsme chtěli pro naše lidi něco velmi jednoduchého, aby nemuseli luštit úmysly grafika a k tomu ještě ty nešťastné formuláře našich státních institucí...
Nová grafika = nová výzva. Pustila jsem se tedy do toho.
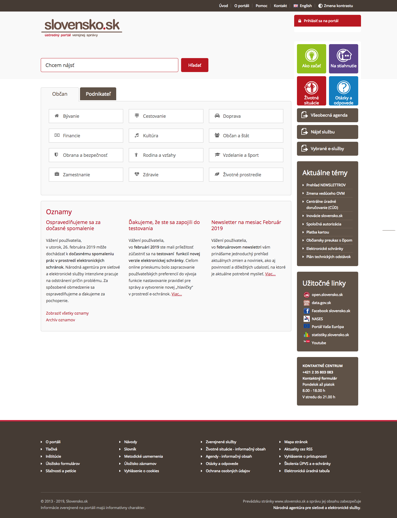
“Hmm” - řekla jsem si “ale jak, aby to vypadalo tak státně?” Současná grafika portálu slovensko.sk opravdu nevypadala vůbec tak, jak jsem si představovala na centrálu státních služeb. Zvláště hnědá barva a “kulaté” písmo.

“Musí přece už něco existovat, z čeho se dá vycházet. Jistě mnoho lidí už mělo různé snahy o sjednocení grafiky, jistě bylo vypsáno mnoho vládních projektů, které mezitím už asi i zapadly do zapomnění.” Už ani nevím, jestli spolubojovník Michal Blažej nebo nápomocní členové týmu z Úřadu místopředsedy vlády pro investice a informatizaci přišli se spásnou myšlenkou - Design manuálu logotypu státní správy SR. Vždyť co může být více státnější, než toto? :-D

Takže, celý design musel být přizpůsobený responzivitě stránky na mobilní zařízení. Použitelnost je tu tedy primární. Hledala jsem tedy velmi základní a zároveň jednoduché prvky. Zjistila jsem, že státní znak není povoleno použít jen tak kdekoli a tak jsem od jeho použití ustoupila, protože by bylo těžké v tomto směru čekat na změnu zákona. Dalším znakem je slovenská trikolóra a s jejím použitím je to více volné.
Východiskovým bodem byl však stále aktuální design portálu Slovensko.sk, který i když nesplňoval požadavky, přece jen ho lidé dosud používali a byli na něj zvyklí.
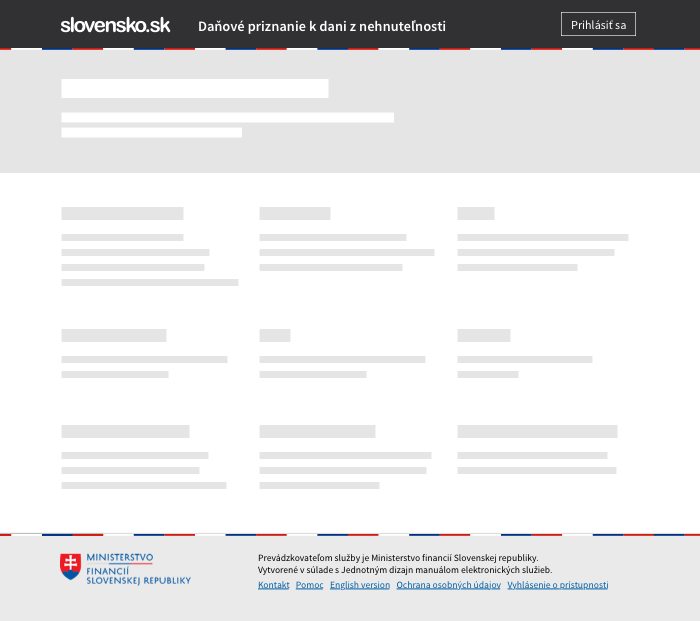
Ze starého designu jsme tedy ponechali název, dokonce i ve stejném písmu. Chtěli jsme ho zachovat i s ohledem na mnohé materiály, kde je už použitý. Kdybychom ho změnili, zbytečně bychom mohli zatížit rozpočet příslušných státních organizací.

Hnědá barva se změnila na šedou. Možná by státní online službu více evokovala modrá barva, ale je třeba myslet i na šílenou barevnost současných formulářů. Proto jsem zvolila více neutrální barvu. A hlavně modrá barva je hojně použitá i v samotném obsahu minimálně ve formě podtržených textových linek a nadpisů. Takže její tam je tak či tak dost.
No a toto je výsledek, který byl přijat bez průtahů a spekulací:

Pozn.: Jednotný design manuál elektronických služeb Slovenské republiky byl vytvořen v rámci SUXA (Slovenská user experience asociace) a ve spolupráci s Úřadem místopředsedy vlády SR pro investice a informatizaci.
Zdrojové kódy najdete na GitHubu https://github.com/id-sk.
Více článků na téma k ID-SK najdete pod blog tagem ID-SK.
Pokud máte zájem o kvalitní grafické, resp. UX služby neváhejte nás kontaktovat. Rádi vám poradíme.