Formuláře na webových stránkách a aplikacích jsou zřejmě nejdůležitějším UX místem, kde se návštěvník mění na zákazníka. Při testování použitelnosti se stále setkáváme s chybami, které mohou mít za následek to nejhorší: frustrovaného uživatele, který odchází ze stránky (k konkurenci). Přinášíme vám přehled několika chyb a doporučení, které jsme shromáždili při nedávných UX výzkumech. Použijte je například jako checklist, abyste si byli jisti, že vaši uživatelé nebudou chyceni do stejné pasti.

AKTUALIZOVÁNO: Blogový článek jsme původně publikovali 20.4.2021 a aktualizovali 8.4.2024.
Validace je evergreen. Připomeňme si několik základních pravidel
#1
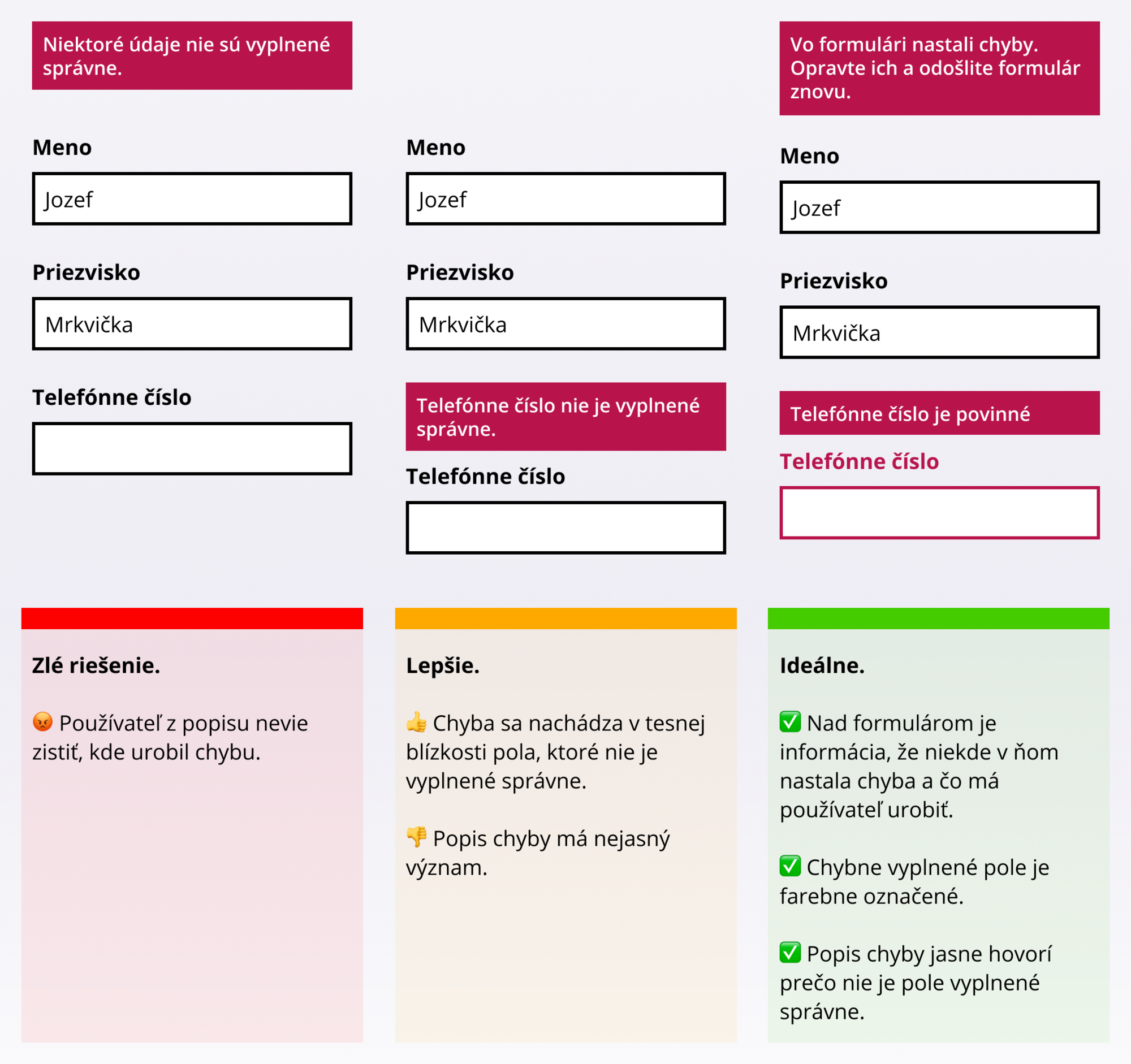
Zobrazování chyb
Pokud při vyplňování údajů nastane chyba, oznamte tuto informaci uživateli, ukažte kde se chyba stala, a také konkrétně informujte jak chybu opravit.

#2
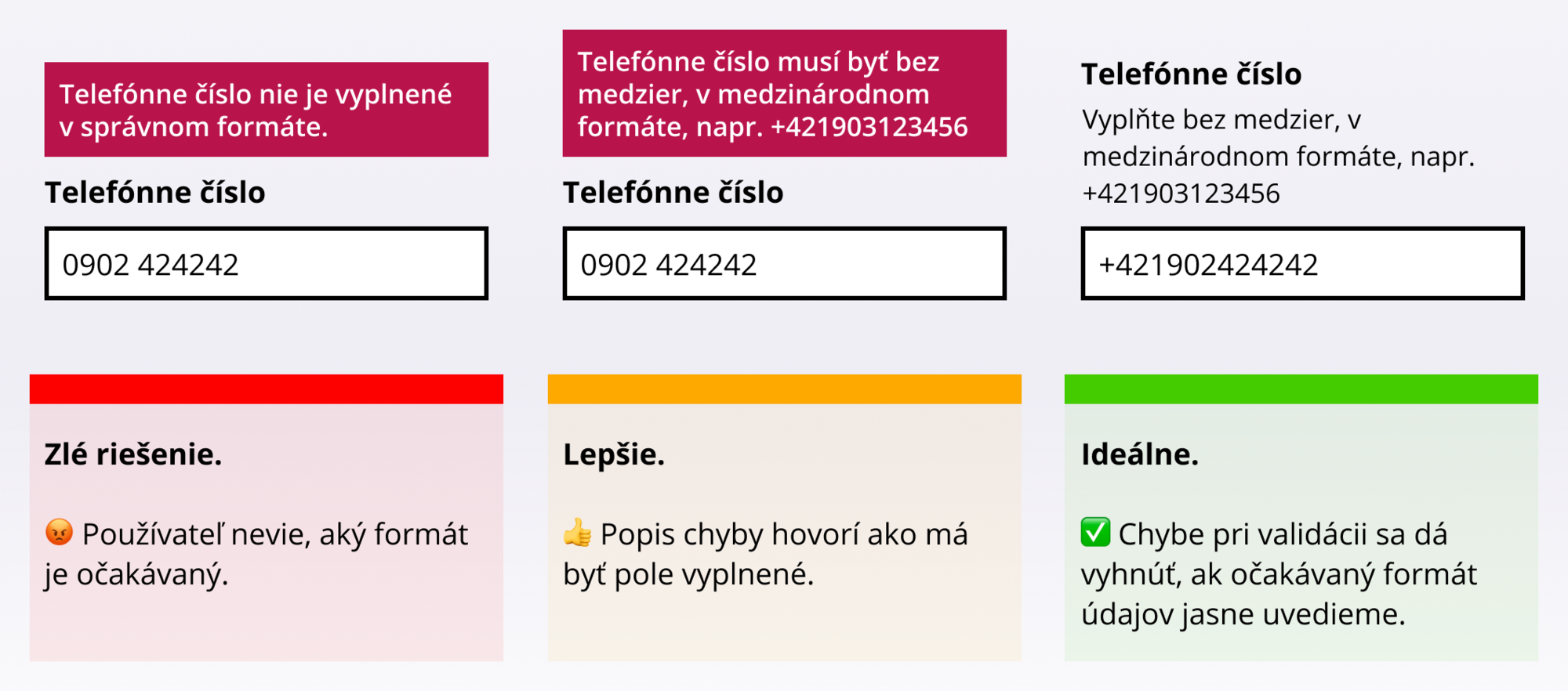
Zobrazujte výstižné popisy chyb a snažte se chybám předcházet
Pokud uživatel neví předem jak má některé pole vyplnit, nevyhnutelně udělá chybu. A s každou chybou některým - hlavně technicky méně zdatným - klesá sebevědomí a vůle dokončit vyplňování formuláře. Pokud předem uvedeme např. formát telefonního čísla, minimalizujeme množství uživatelů, kteří udělají chybu.

Speciálně v případech jako je tento, však můžeme chybám předejít i jiným způsobem. Podívejte se na následující bod.
#3
Netrvejte na přesném formátu dat
V určitých případech můžete drobné chyby "ignorovat". Při testování stránek pojišťoven jsme zjistili, že některé nedovolily zadat SPZ (EČV) auta s mezerou. Takže striktně po zadání 7 znaků se formulář odeslal a následně zobrazil chybu, že zadaný údaj není správný. Přitom mezery v textovém řetězci dokáže programátor ignorovat jednou rychlou funkcí ať už na front-endu nebo back-endu.
Mnohem častěji je však vyžadování telefonních čísel v mezinárodním formátu. Pokud provozujete web na Slovensku a většina vašich uživatelů je ze Slovenska, proč jim jednoduše nedovolit zadat číslo v lokální verzi? Po ověření, že formát je správný, si při ukládání do databáze slovenskou předvolbu jednoduše doplníte. A samozřejmě, povolíte zadat číslo i se zahraniční předvolbou.
A do třetice: rodná čísla. Věčná otázka být, či nebýt je v tomto případě: s lomítkem nebo bez lomítka? No asi už tušíte, že ideálně obojí. Tento znak si snadno doplníte nebo odstraníte při ukládání dat. Nezapomeňte však uvést, že očekáváte jeden nebo druhý formát, protože respondenti v našich testech se nad tím pozastavili.

Při objednávání povinného ručení na stránce axa.sk můžete být upozorněni, že jste rodné číslo zadali "v nesprávném formátu" - je však problém v chybějícím lomítku nebo jste udělali překlep v čísle?
Pár vizuálních a obsahových tipů
#4
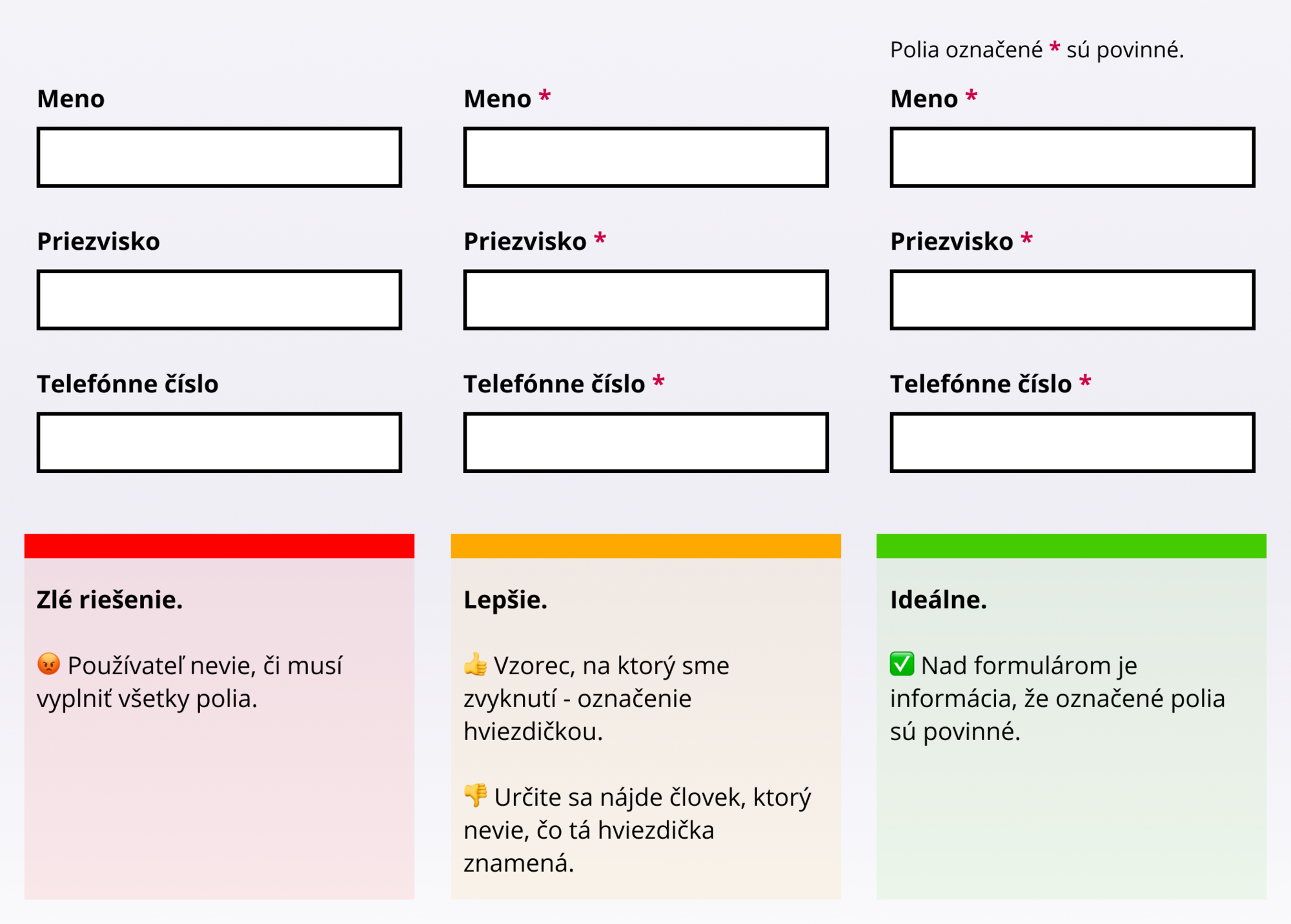
Označte povinná pole
Lidé očekávají, že není nutné vyplnit všechny údaje. Automaticky hledají označení povinných částí, např. hvězdičkou a pod. (Ano, i když jsou všechna pole povinná.)
Pokud uživatelé tuto informaci nenajdou, snaží se si ji domyslet na základě jiných indicií. Respondentka v našem testu například řekla: "Toto políčko má tučný nadpis, zřejmě bude povinné." V daném formuláři byla všechna pole povinná a tučný řez písma byl standardním stylem pro označení polí (label).

#5
Akce vyvolá reakci, dejte ji najevo
Speciálně u formulářů, které slouží na výpočet ceny, dejte jasně najevo, že změna nějaké volby upraví cenu produktu nebo služby. Ujistěte se, že
- změna ceny je vizuálně poutavá,
- cena je umístěna ve viditelné části stránky (ideálně po celou dobu vyplňování formuláře),
- změna nastane ihned po tom, jak uživatel klikne na element, který přepočet způsobí. Každá (mili)sekunda navíc totiž způsobí, že uživatel si akci a reakci mentálně nespojí.
#6
Ať vaše otázky nevyvolávají více otázek
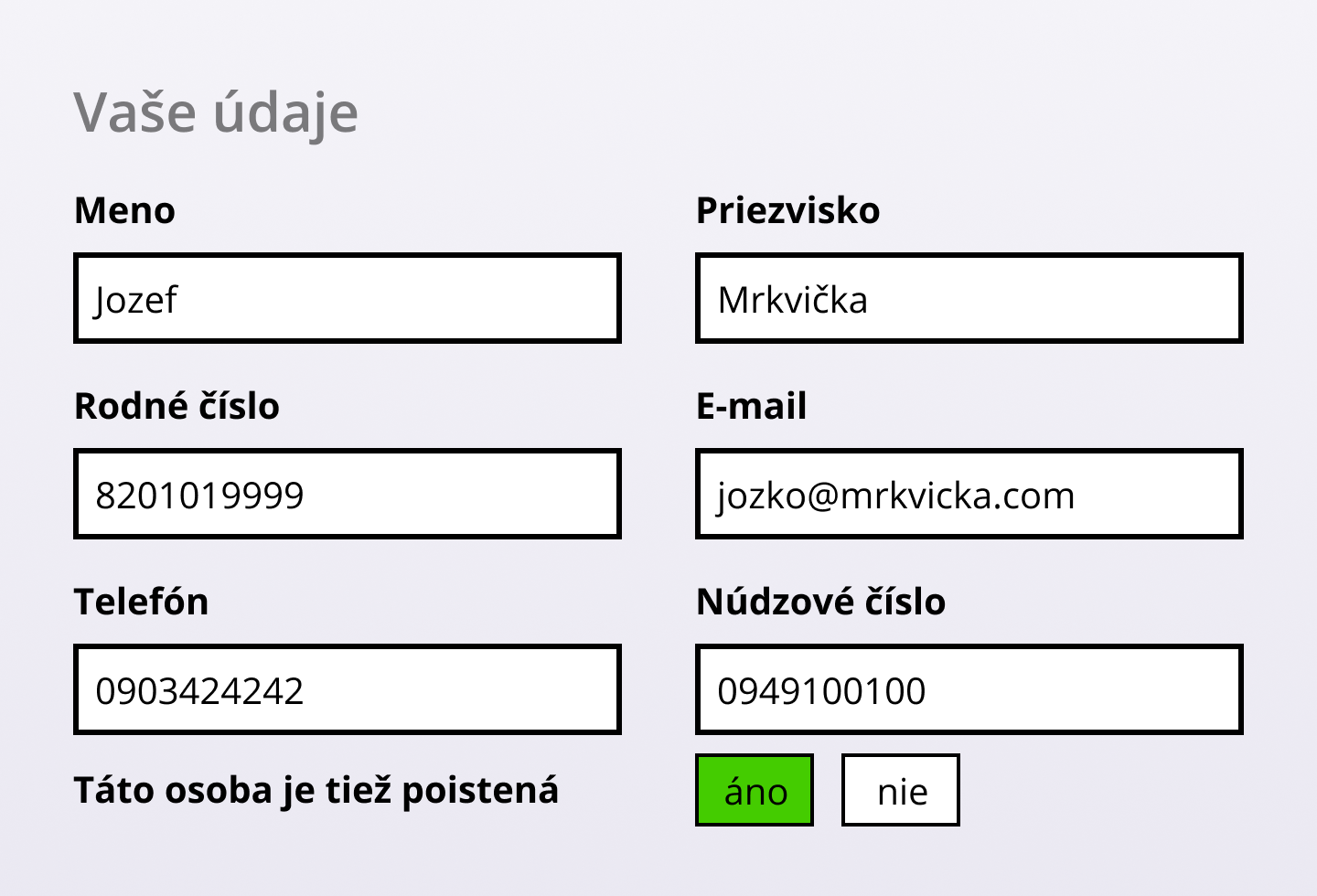
Při testování scénáře s uzavíráním cestovního pojištění jsme se setkali s formulářem jako na obrázku níže.

Jak byste odpověděli na otázku "Tato osoba je také pojištěna"? Kdo je vlastně ta pojištěná osoba? Je to ten člověk, který formulář vyplňuje? Nebo osoba, která vlastní nouzové číslo? Každá otázka vyvolává sérii dalších otázek, např. proč by můj nouzový kontakt měl být pojištěný nebo proč to pojišťovnu zajímá?
V tomto případě se zkombinovala nevhodná formulace otázky a porušení jednoho z principů Gestalt psychologie aplikované na uživatelské rozhraní. Tzv. Law of proximity říká, že objekty, které jsou blízko u sebe, spolu souvisí. Ve formuláři z příkladu však otázka na pojištěnou osobu nijak nesouvisela s nouzovým číslem, jen si developer zjednodušil práci a tlačítka ano/ne umístil do sloupce vpravo a s nedostatečným odstupem od předch. řádku. To je i důvod, proč se nedoporučuje používat vícesloupcové rozložení pro formuláře.

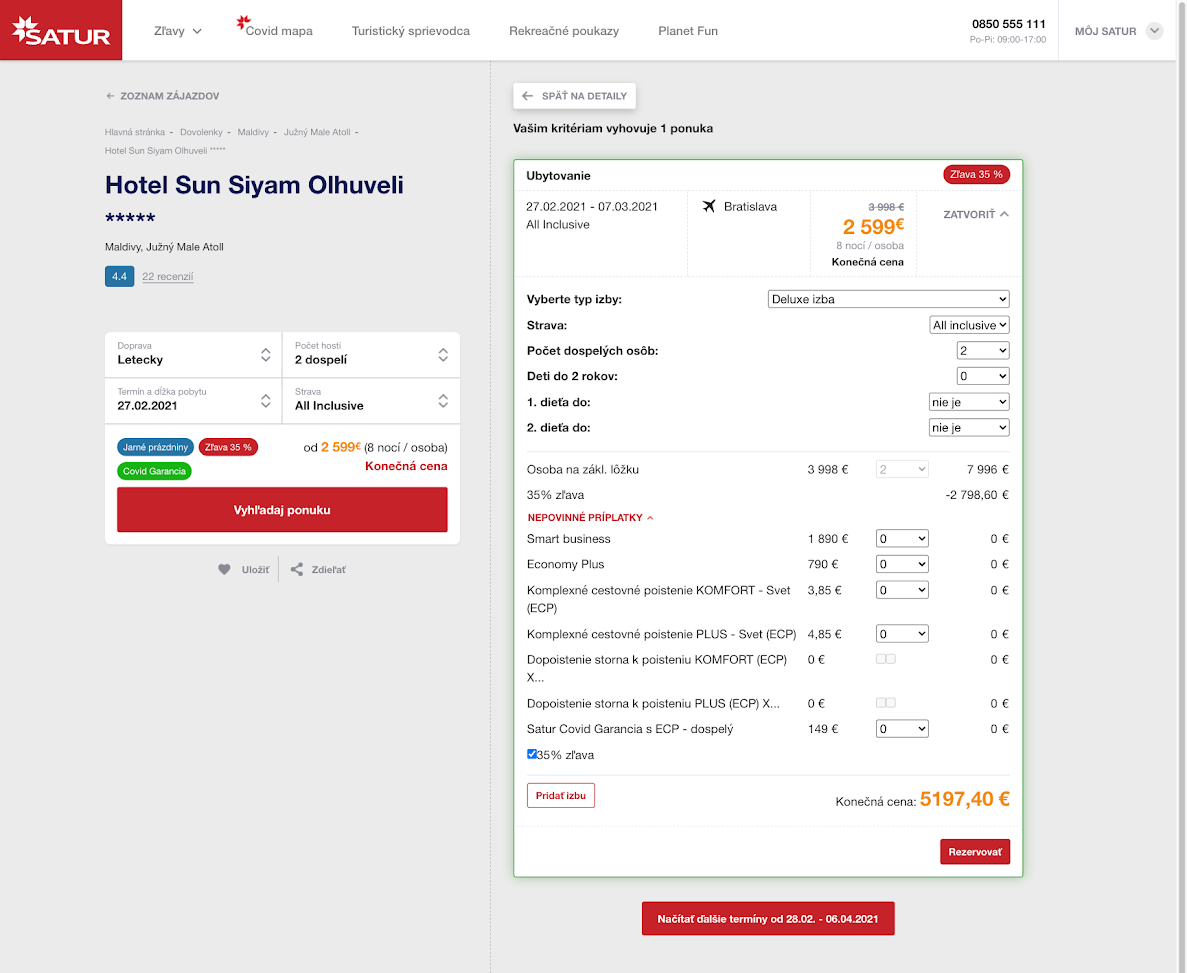
Všimněte si části formuláře "Nepovinné příplatky" na stránce CK Satur. Je vám jasné co je Smart business? Co je "Pojištění storna k pojištění PLUS (ECP) X…" a malé čtverečky napravo od této volby?
#7
Vícekrokové formuláře
Rozdělení formuláře do více kroků může mírně snížit tzv. kognitivní zátěž uživatele, protože se může soustředit na méně vyplňovaných polí, formulář nepůsobí jako velmi dlouhý a je vizuálně příjemnější. Dejte si ale (kromě jiného) pozor na následující:
- Jasně informujte uživatele, že proces je rozložen na kroky, kolik jich je a kde se právě nachází.
- Pokud kroky formuláře implementujete JavaScriptem, dovolte uživatelům vracet se na předchozí kroky tlačítkem Zpět v internetovém prohlížeči, ne jen tlačítkem, které jste vložili do stránky (doufáme, že jste ho tam vložili). Back-button je stále jedna z nejpoužívanějších funkcí internetových prohlížečů.
- Pokud v určitém kroku odkazujete na vyplněnou informaci z předchozích kroků, připomeňte uživateli, jakou hodnotu zvolil.
Příklad: Uživatel si objednává pojištění a v 1. kroku si zvolí datum začátku platnosti. V 3 . kroku se ptáte, zda "k zvolenému datu má pojištění i v jiné pojišťovně" - doplňte tento datum přímo do otázky. Jinak se kognitivní zátěž zvyšuje.
Několik technických tipů hlavně pro developery
#8
Pokud máte vlastní "nápovědy", ať se nebíjí s prohlížečem
Mluvíme tu o autocomplete/suggestion funkcích, kde se například při psaní názvu ulice zobrazí seznam ulic v daném městě a uživatel nemusí dopisovat celý název. Při nedávném testování jsme narazili na 2 problémy v jednom formuláři:
- Stránka vyžadovala výběr PSČ z nabízených možností. Při tak krátkém údaji jako je PSČ se nikdo z respondentů "neobtěžoval" klikáním na nabízené možnosti, ale jednoduše napsal 5 znaků sám. <li style="font-weight:












