Fazetové vyhledávání je technika, která umožňuje uživatelům zúžit výsledky vyhledávání. Pomocí filtrování na základě vlastností nabízených produktů (barva, velikost, cena, dostupnost a další) si mohou vyselektovat přesně to, co by chtěli zobrazit.
Při uživatelských testováních e-commerce stránek z různých odvětví jsme v ui42 zjistili, že stejně rychle, jak může fazetové vyhledávání přispět k efektivnímu nákupu, může uživateli způsobit i zmatek nebo dokonce frustraci. Podívejte se 7 tipů, čemu se vyhnout, na co si dát pozor a jak nastavit vaše fazetové vyhledávání ve prospěch uživatele i vašeho e-shopu.

Jak vymyslet to nejlepší fazetové vyhledávání na webu? Spolehněte se na uživatelskou přívětivost
Fazetové vyhledávání je nepochybně důležitou součástí e-commerce stránek s větším portfoliem produktů. Umožňuje interakci s e-shopem, díky které si může uživatel přizpůsobit obsah podle svých požadavků a představ. Jednoduchým příkladem je vyhledávání v e-shopu s množstvím produktů, kde si návštěvník stránky pomocí filtru přesně vyselektuje ty, které chce na obrazovce monitoru nebo smartphonu zobrazit.
Existuje mnoho řešení, při kterých může fazetové vyhledávání fungovat správně, základem však je logika vyhledávání, která musí být v souladu se zákaznickými očekáváními. Na co byste tedy při nastavení fazetového vyhledávání neměli zapomínat?
Tip č. 1: Vyhledávání na stránce neschovávejte
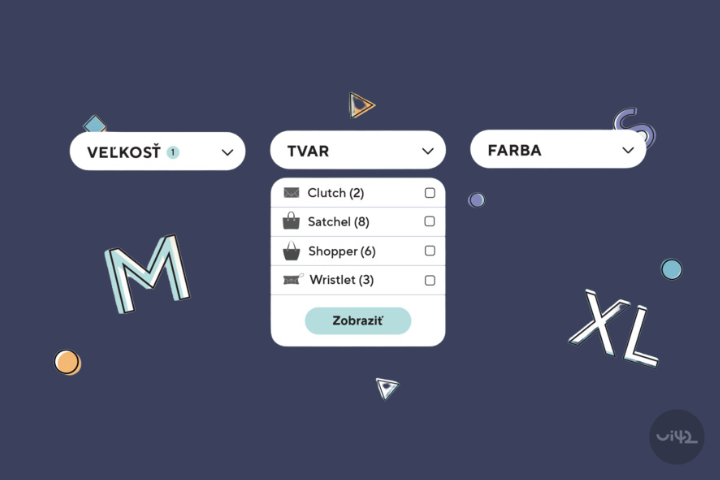
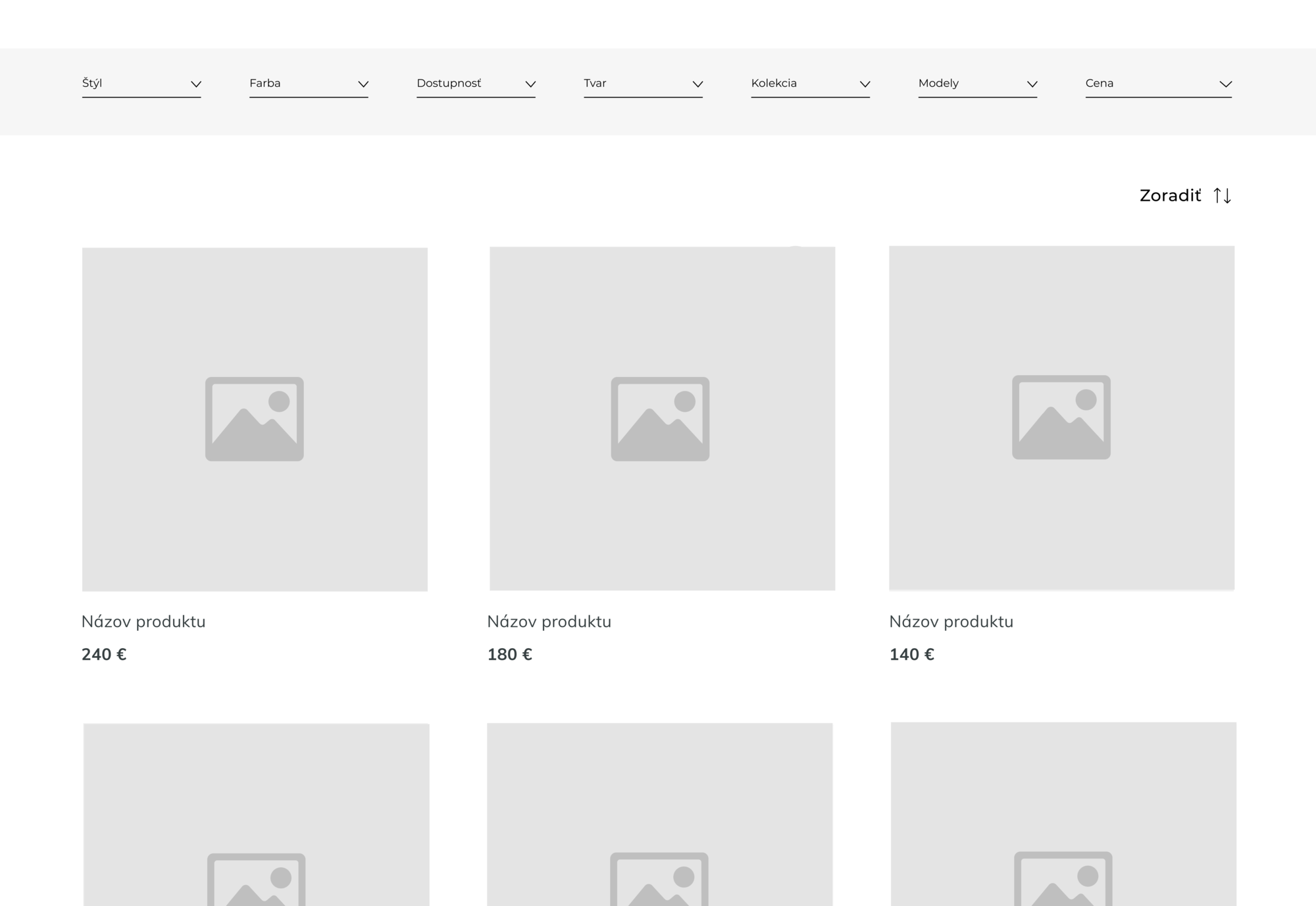
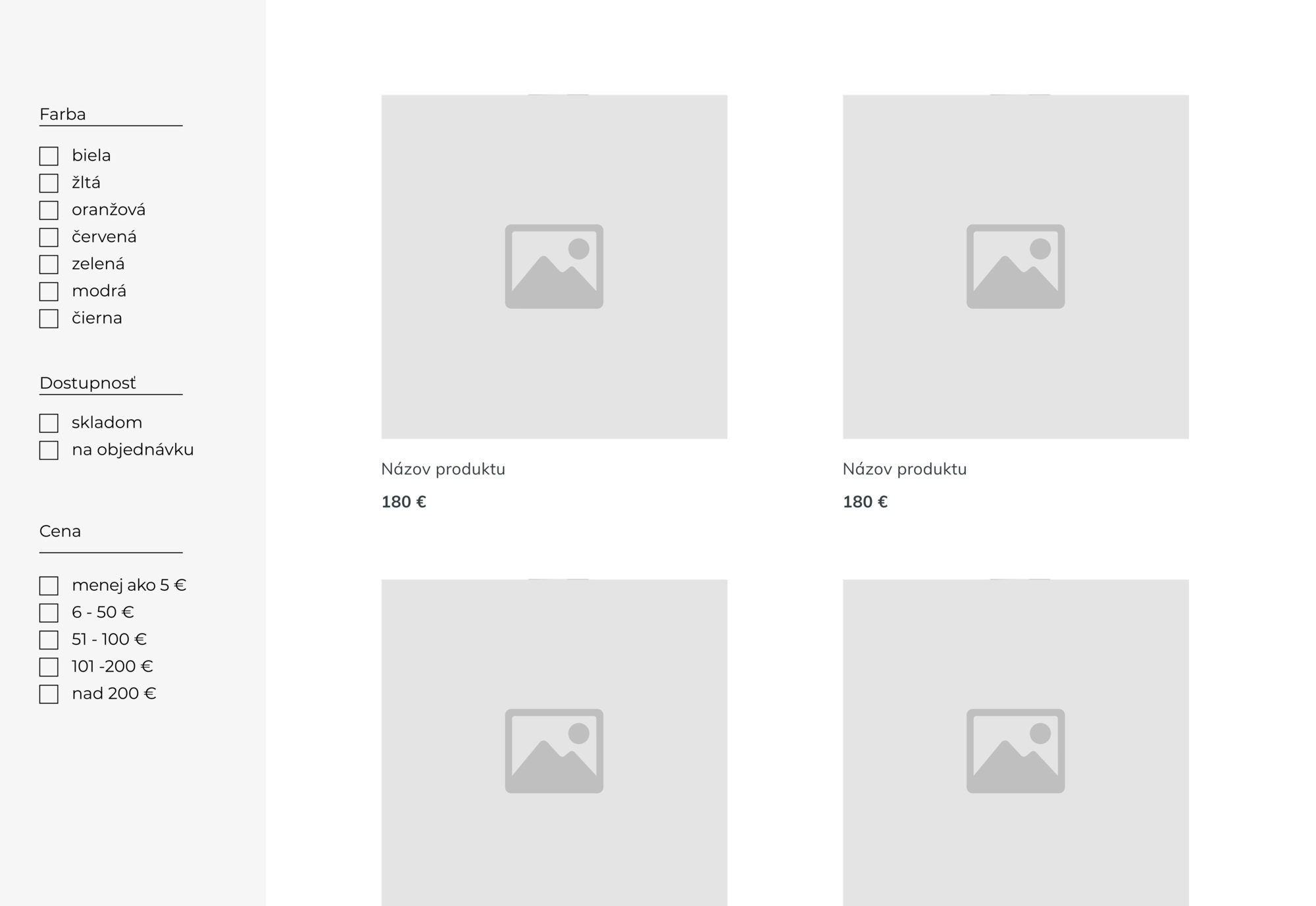
Výběr správného místa pro vaše fazetové vyhledávání může být klíčové. Pokud ho příliš schováte, je možné, že uživateli ani nenapadne, aby ho hledal. Ideální je umístění vlevo, případně nahoře nad samotnými produkty. Na toto místo jsou totiž návštěvníci stránek nejvíce zvyklí. Umístěte vyhledávání tak, aby uživateli udeřilo do očí, ale aby zároveň nevadilo při navigaci. Rozhodně ho však nikam neschovávejte.


Tip č. 2: Dejte si záležet, aby byly fazety vyhledávání relevantní a úplné
Dbejte o to, aby vyhledávání pokrývalo potřeby vašich zákazníků. Inspiруjte se jinými e-shopy, ale také si udělejte vlastní průzkum a zjistěte, podle jakých kritérií mají vaši zákazníci zájem filtrovat produkty ve vašem e-shopu. V tomto případě je relevantnost více než množství.
Nezapomeňte však na standardní a nejčastěji používané fazety, jako cena nebo dostupnost, které dnes ve většině případů považují zákazníci za samozřejmé.
Stejně, jako se fazetové vyhledávání liší při e-shopu s elektronikou a e-shopu s potravinami, liší se i parametry vyhledávání napříč jednotlivými kategoriemi a podkategoriemi v rámci jednoho e-shopu. Nastavujte fazety vždy pro konkrétní kategorie a skryjte možnosti, které pro danou kategorii nejsou relevantní.
Tip č. 3: Fazety pojmenujte srozumitelně hlavně pro zákazníky
Při pojmenování fazet mějte na paměti, že váš zákazník s velkou pravděpodobností nezná vaše produkty tak dobře, jako je znáte vy sami.
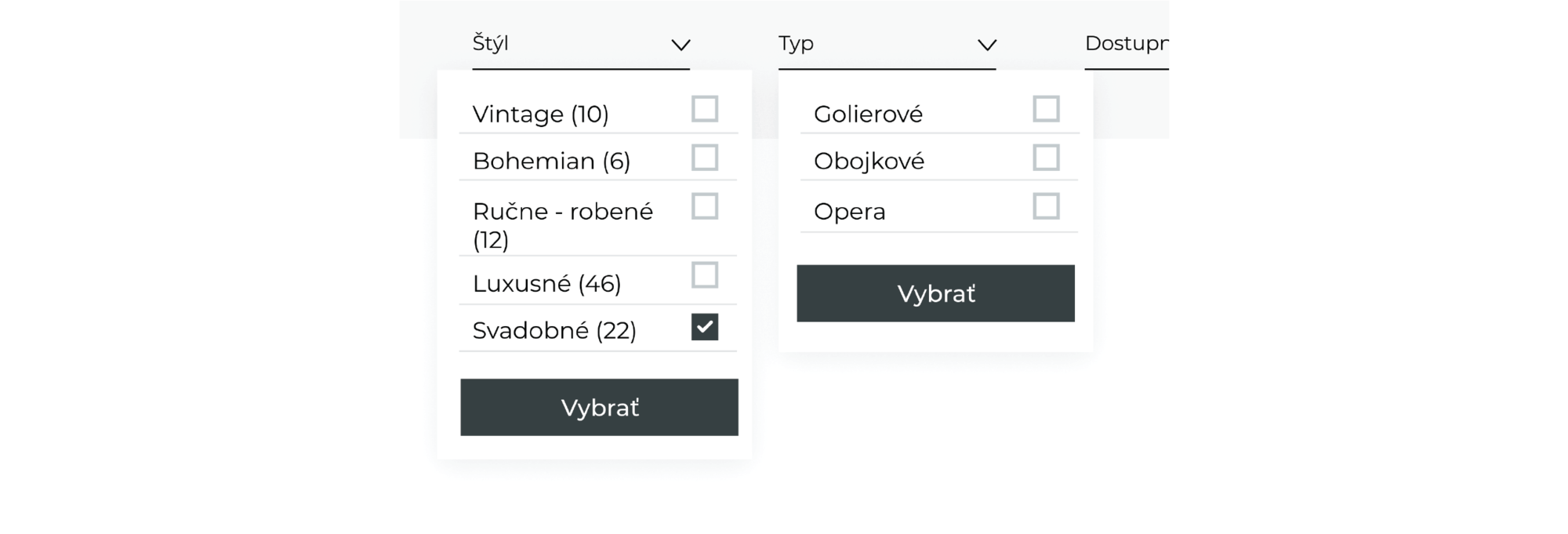
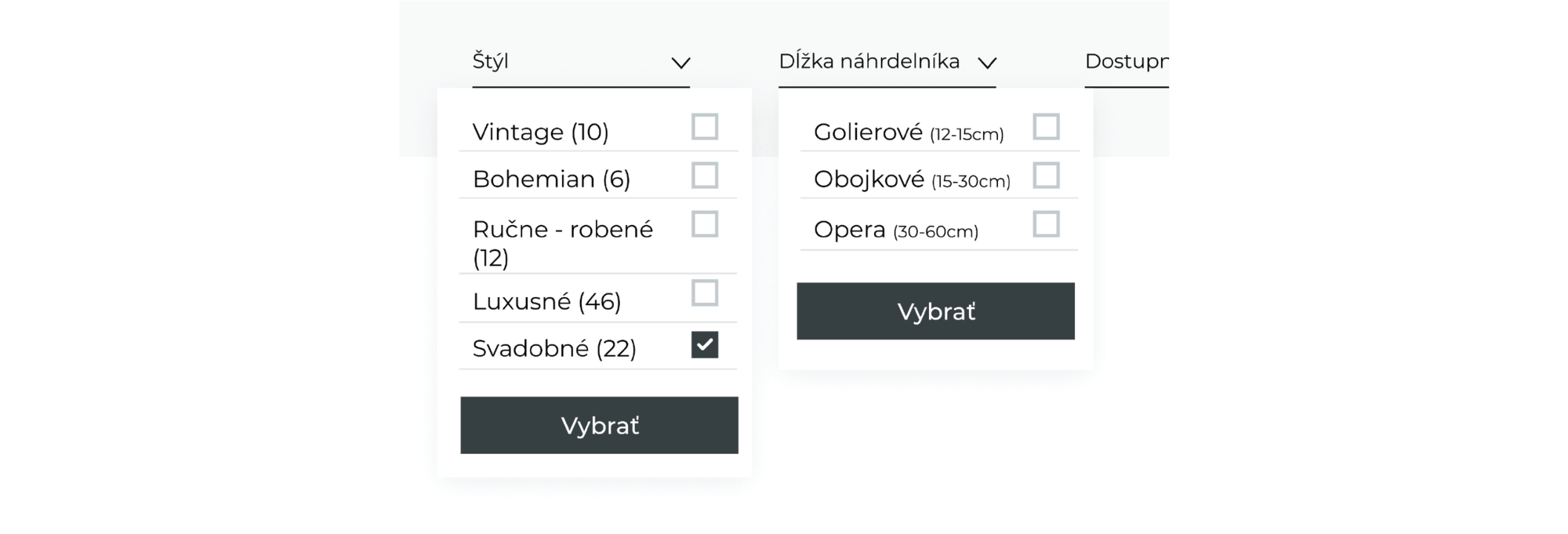
Pokud prodáváte šperky, a u náhrdelníků uvedete jeden fazet s názvem “typ” a druhý s názvem “styl”, jen málokterý zákazník bude vědět, co si má pod jednotlivými možnostmi představit.

V tomto případě je “typ” to samé, jako rozdělení podle délky náhrdelníku, a proto je vhodnější zvolit fazet s názvem “délka náhrdelníku”. Optimálně je uvést u jednotlivých možností i délku náhrdelníku v centimetrech pro zákazníky, kteří se v této problematice neorientují.

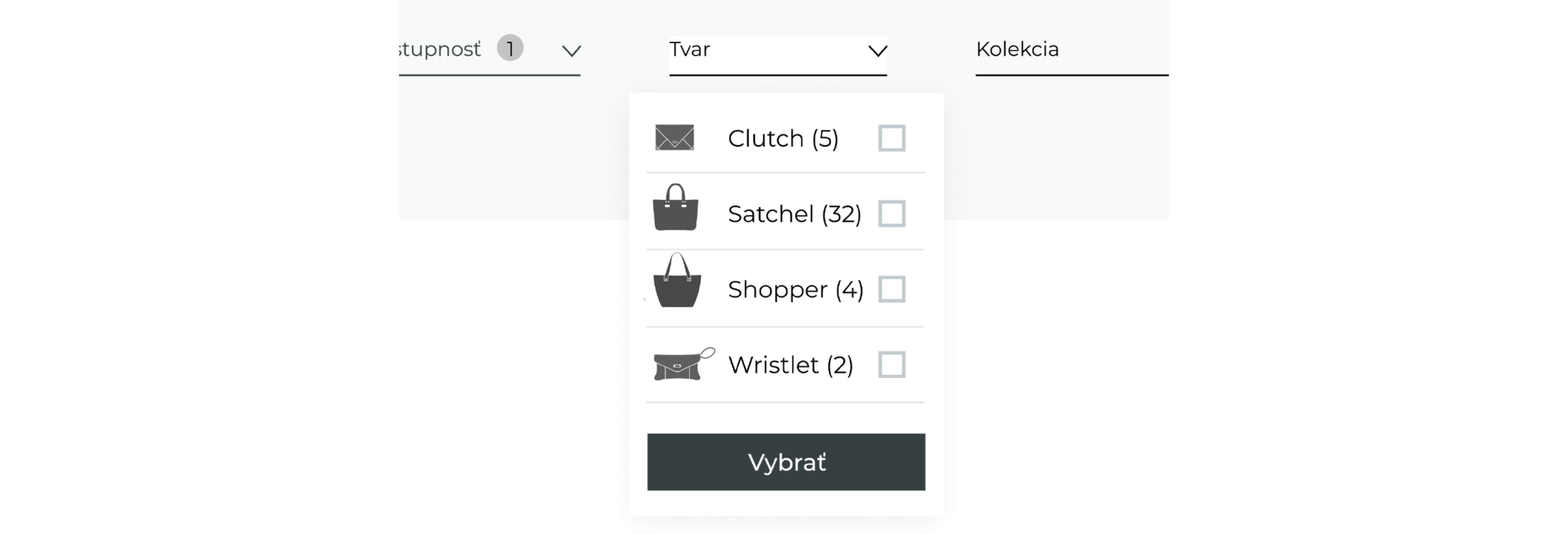
Nebojte se také použít jednoduché ilustrace nebo piktogramy, které mohou uživateli pomoci při výběru toho, co hledá.


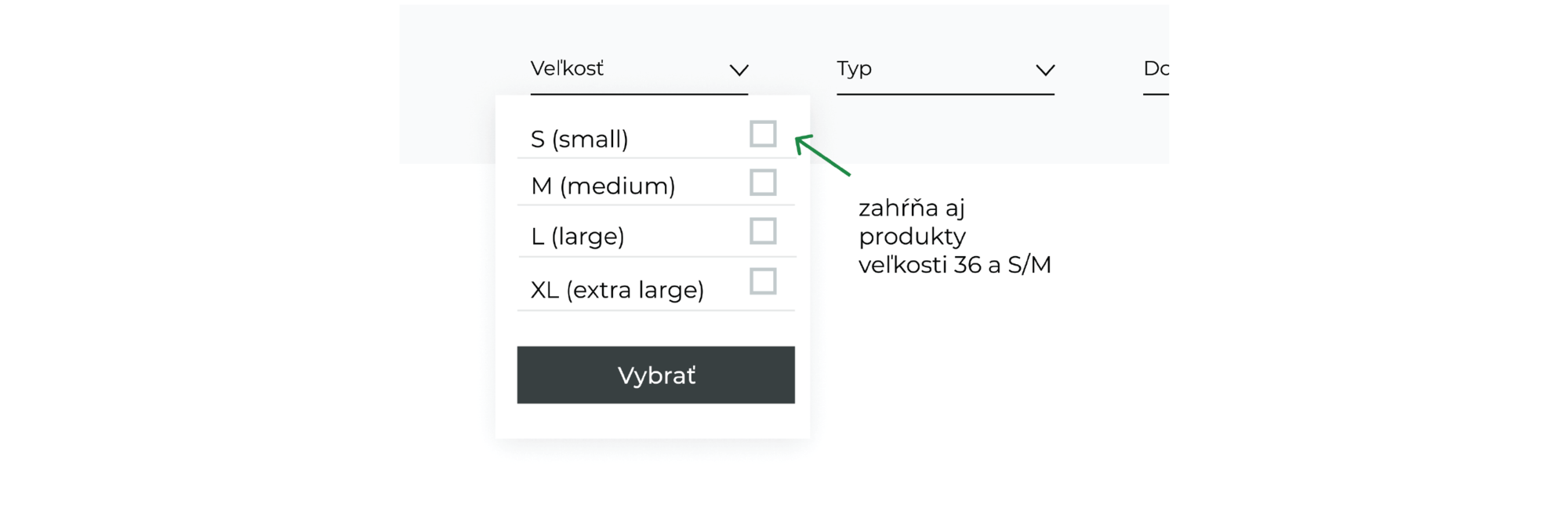
Tip č. 4: Duplicitní parametry mohou návštěvníka stránky zmást
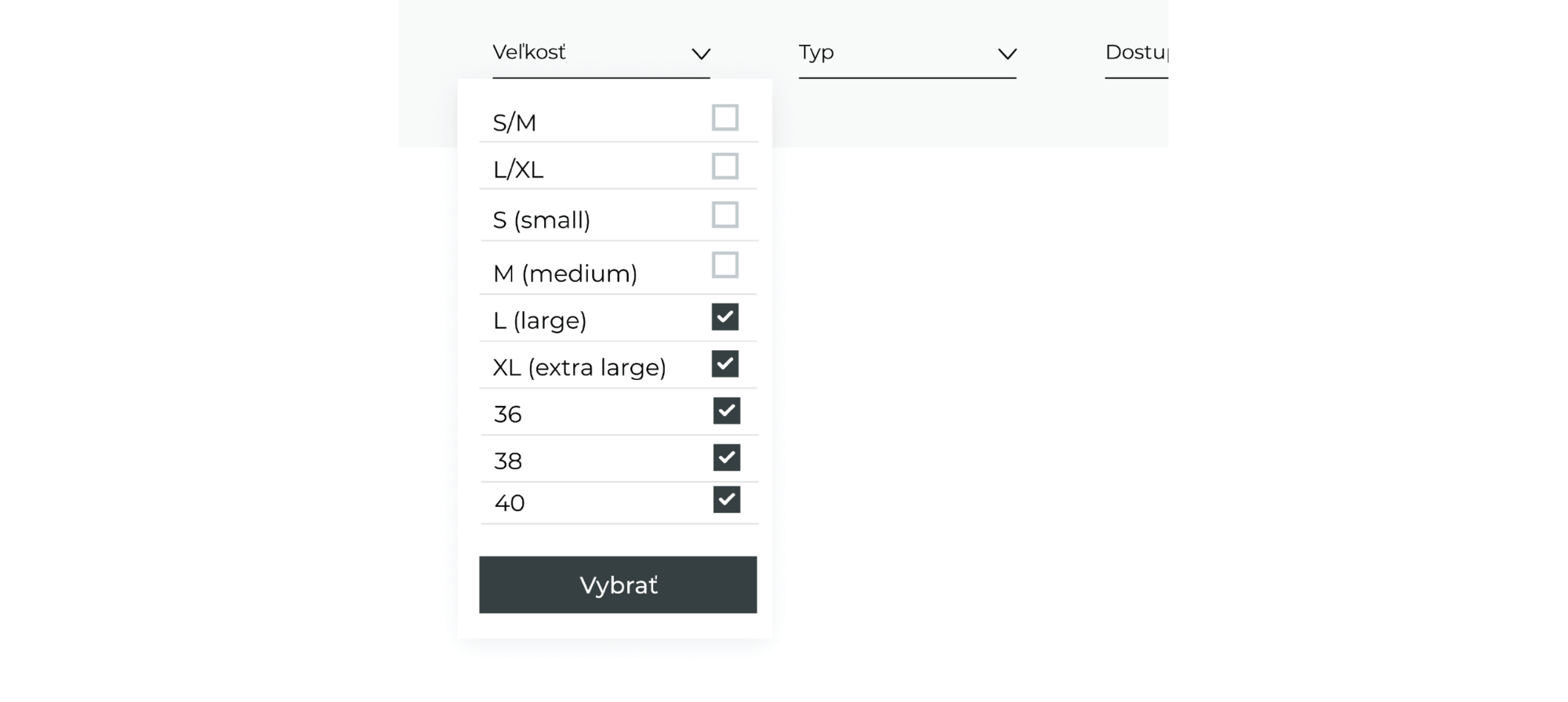
Co se týče jednotlivých parametrů fazetu, doporučujeme zachovávat konzistentnost a odstraňovat duplicity. S tímto problémem se často setkáváme například u velikostí produktů. Každý výrobce používá jiné značení. Jako příklad si vezměme oblečení - S, M, L, XL nebo S/M, L/XL, případně 36, 38, 40. Pokud se všechna tato označení dostanou do jednoho fazetu, uživatel zůstává zmatený a neví, zda musí označit všechny možnosti, nebo stačí jedna z nich, aby získal požadovaný výsledek vyhledávání.


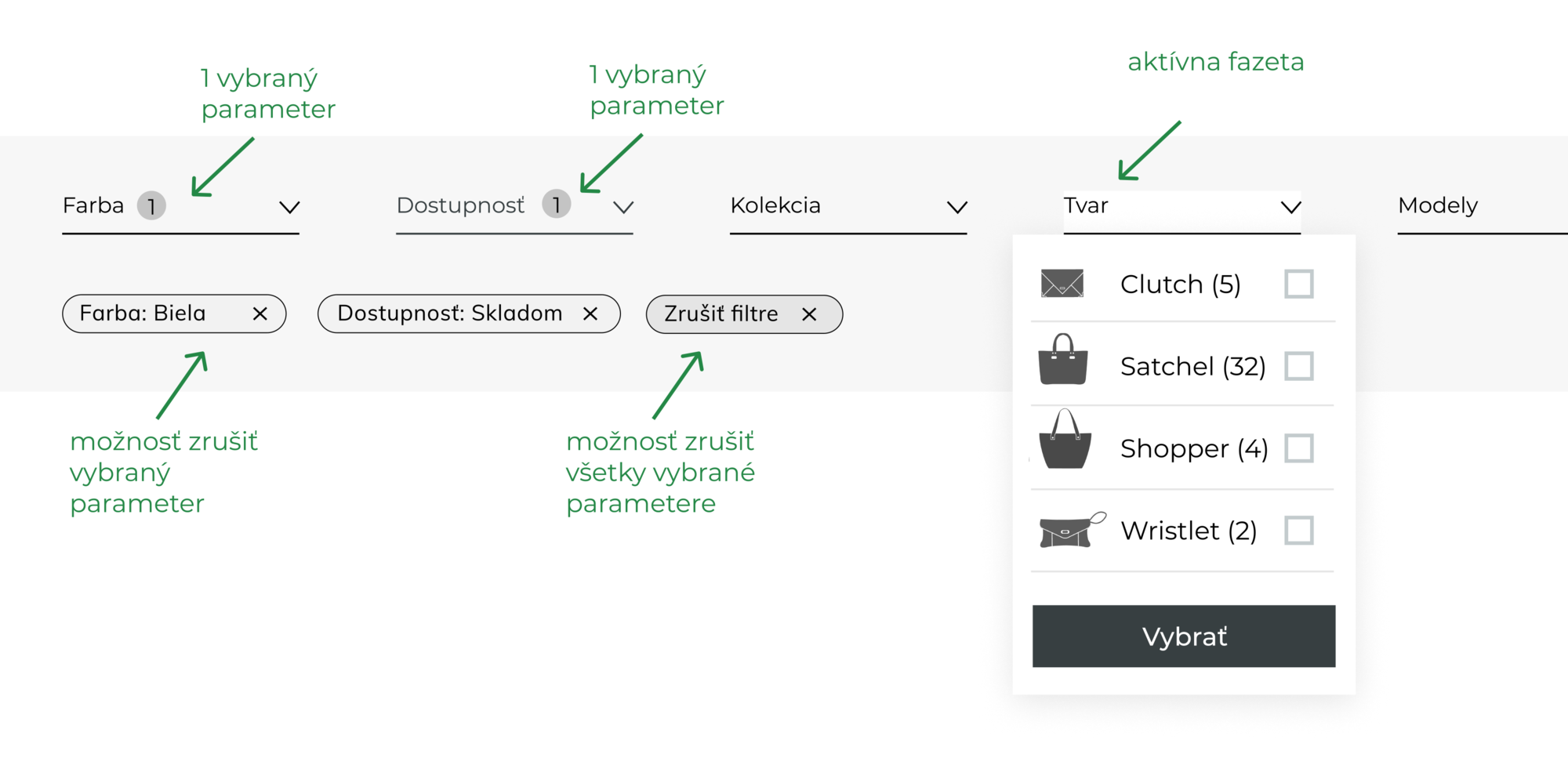
Tip č. 5: Intuitivní vyhledávání znamená více zákazníků, kteří najdou to, co hledají
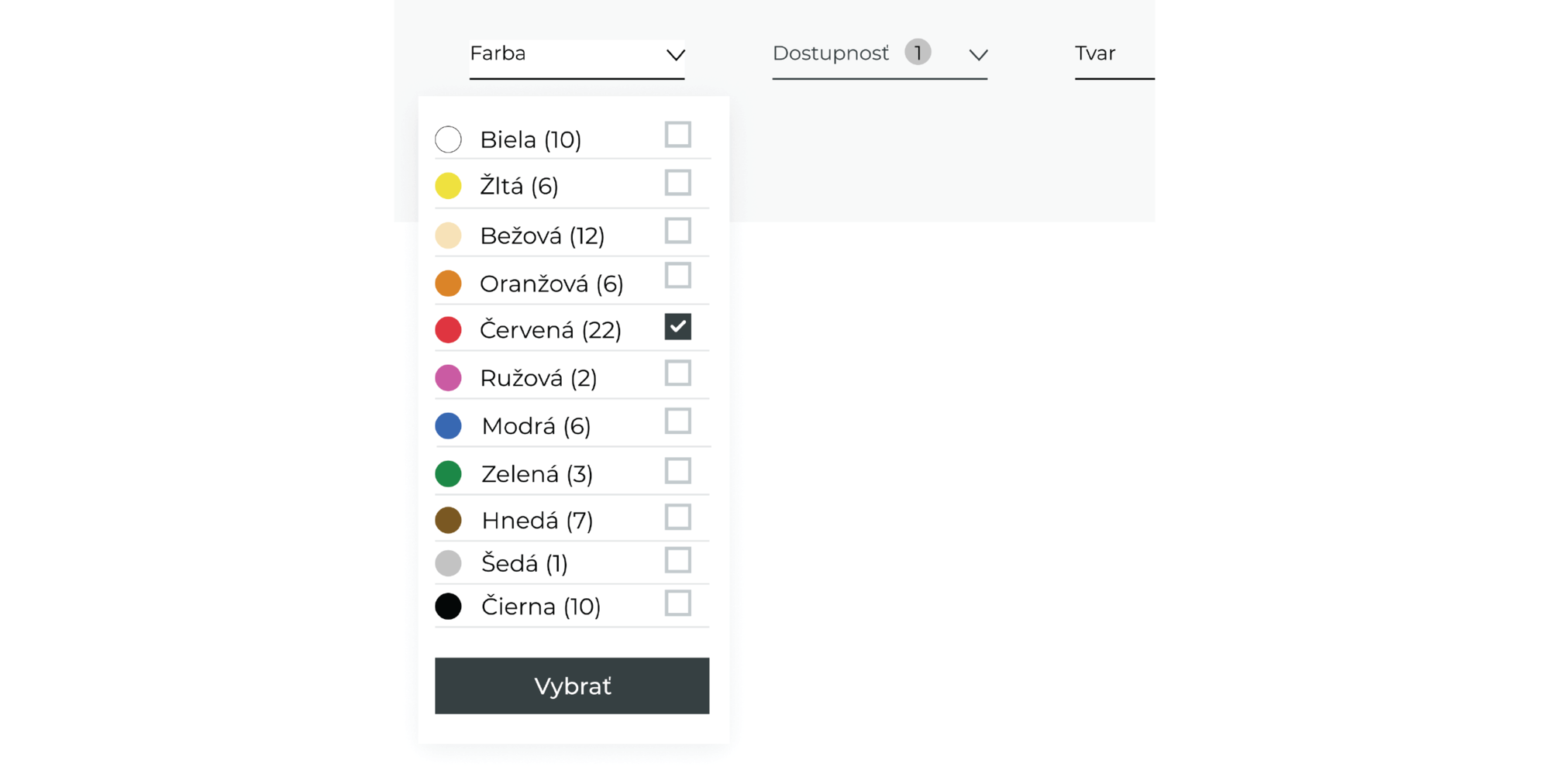
Věnujte extra pozornost uživatelské přívětivosti při designování ovládání. Pokud používání fazet není intuitivní, jejich přínos se může velmi snadno změnit na frustraci. Vždy označte, které fazety jsou aktivní a nabídněte uživateli jednoduchou cestu, jak vybrané fazety zrušit.

Doporučujeme uvádět množství produktů u každého parametru vyhledávání. Toto řešení jednoduše informuje uživatele o tom, zda je nutné ve filtrování pokračovat, nebo je výsledné množství produktů optimální pro prohlížení. Také předejdete situaci, kdy zákazník aplikuje takové množství kritérií, že ve výsledku filtrování nebude ani jeden produkt.
Pokud má jedna z vašich fazet velký počet možností (např. značky oblečení, země původu,...), umožněte uživateli vpisovat vyhledávaný parametr pomocí našeptávače. Předejdete tak dlouhému a zbytečnému scrollování.
Tip č. 6: Rychlé a svižné vyhledávání a responzivní design jsou základ
Správně zvolené technické řešení při fazetovém vyhledávání je důležité. Ujistěte se, že je vyhledávání dostatečně rychlé. Řešení, kdy se po aplikování fazetu načte celá stránka znovu, je nevhodné, působí matoucí a uživatele zdržuje.
Pokud vám vaše technické řešení neumožňuje okamžitou a rychlou odezvu, nechte uživatele vybrat více fazet. Jejich výběr následně potvrďte tlačítkem namísto zdříhavého načítání produktů po každém výběru. Nezapomínejte na nutnost responzivního vyhledávání pro všechny typy zařízení. Filtrování na mobilních telefonech by mělo mít stejnou logiku a mělo by být stejně intuitivní jako filtrování na desktopu.
Tip č. 7: I výsledky vyhledávání lze optimalizovat pro vyhledávače
Při návrhu fazetového vyhledávání nezapomínejte na SEO – optimalizaci pro vyhledávače. Tvorba unikátní












